How to add additional fields in the WooCommerce checkout form

“CoDesigner” – The best alternative to the WooCommerce checkout page
CoDesigner connects the #1 page builder plugin on Earth, Elementorwith the most popular eCommerce plugin, WooCommerce.
It provides an easy way to customize (add, edit, delete, change display order and more) your fields displayed on the WooCommerce checkout page. Having a checkout page and cart page with easy customization is very hard to find. But now you can replace the backdated WooCommerce checkout page and cart with drag-and-drop widgets and have my brand colors in your pages within minutes. Also, you can get back to concentrating on your business strategy instead of worrying about a bad checkout experience and wanting to hire developers to do the work. The core purpose of CoDesigner is to keep the WordPress ecosystem healthy and bring the platform forward to do more for business owners.
Steps to add new fields in the checkout form
Most of you might always want to add more necessary fields to the WooCommerce checkout page. But it wasn’t that easy, right? That’s why CoDesigner has come up with this solution for you. Now you can add all necessary fields in your billing address, shipping address, and order notes. We are going to demonstrate by showing how to add new fields to the billing form in a step-by-step process.
Adding new fields to the billing address
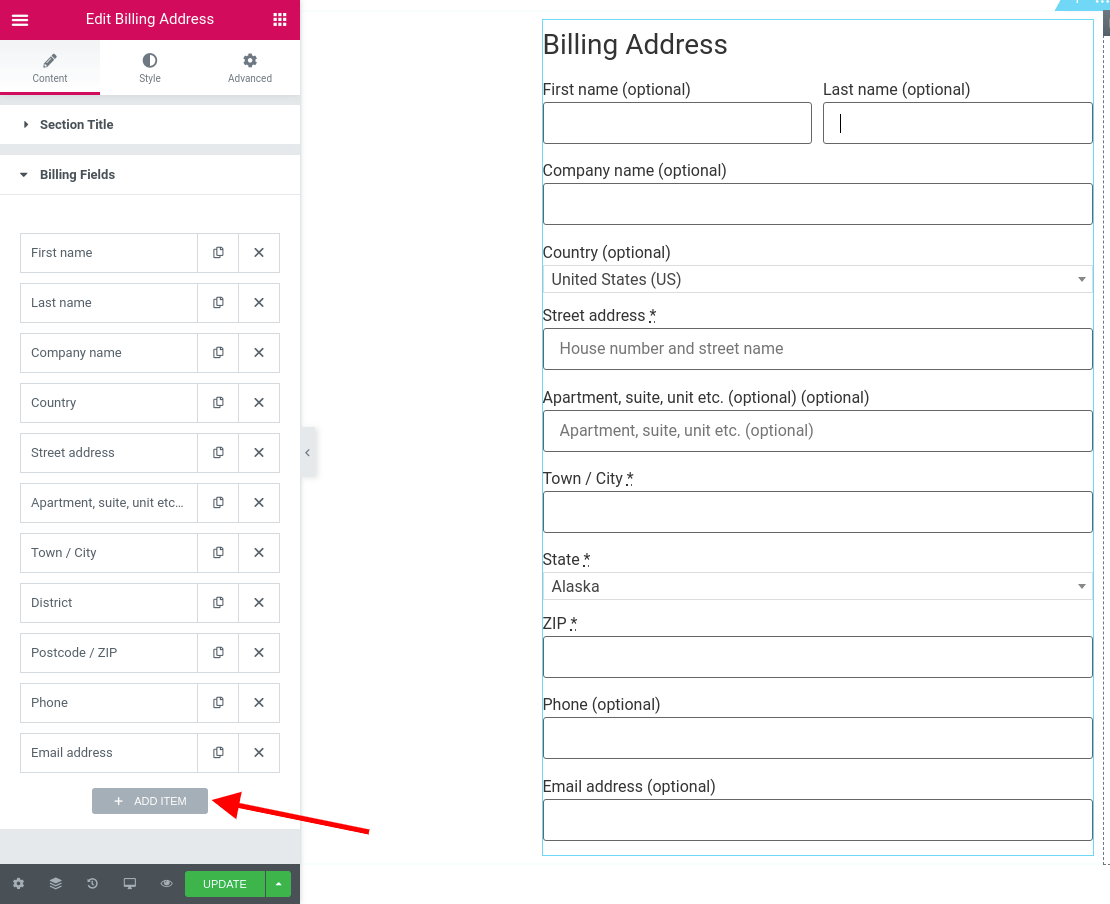
- For adding new fields to the billing address you will need to select the billing address box and then navigate to the billing fields option visible on the left side of the page.
- Now, click the “Add Item” button to add a new field and rename the new field according to your preference.

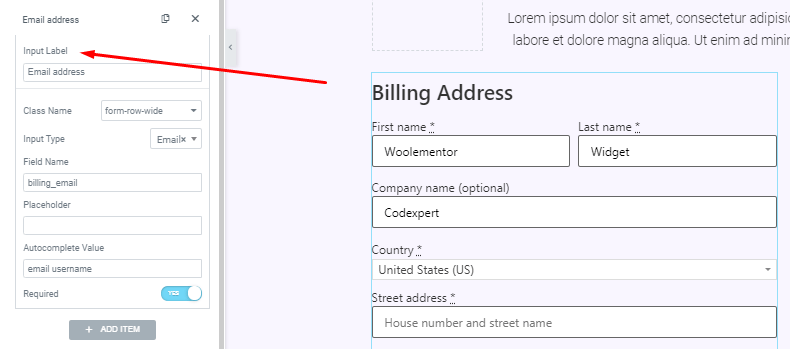
- Also, you can add an input label, class name, input type, field name, placeholder, autocomplete value and set the field as required if you want.

By following the same process you can add new fields with additional values to the shipping address, and order notes as well.
If you want to check out all the widgets CoDesigner has to offer just go to demo.codexpert.io for exciting demo contents and highly customizable widgets.
Subscribe to Our Newsletter
Get the latest WordPress tutorials, trends, and resources right in your inbox. No Spamming, Unsubscribe Anytime.

Thank you for subscribing to our newsletter!