What’s new in CoDesigner 3.0 (Formerly Woolementor)?

It has been a heck of a journey! For obvious reasons, we had to change our brand name from Woolementor to WC Designer and again to CoDesigner but we also got the chance to turn all our ideas into reality and to integrate some unique features into CoDesigner. Below are the new features/widgets:
Email Designer
This long-awaited feature is finally here. Now you can customize WooCommerce emails with Elementor. There are 11 different types of WooCommerce emails that are sent to either/both the customer and the site owner. These system-generated emails were not customizable with Elementor until CoDesigner made it possible. First you create your own email template with CoDesigner and then choose what type of WooCommerce email (e.g., new order, complete order etc) to use it for. Read our blog post to know how to customize WooCommerce Emails with Elementor and CoDesigner.

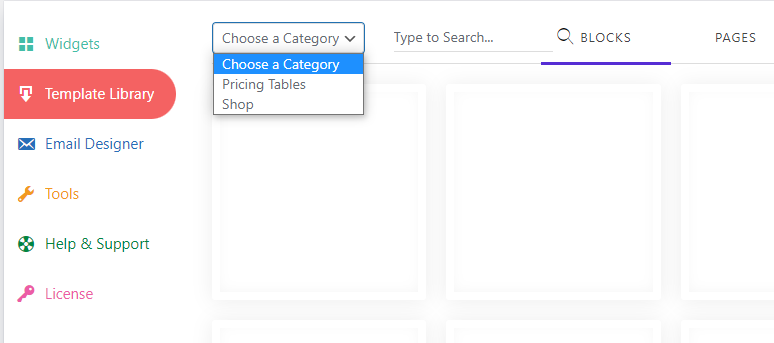
Template Library
Choose from our hundreds of professional-looking ready-made templates and then change color, typography etc to reflect your brand. You can do it in two different ways – import it when editing a page or copy a template from CoDesigner’s library and then paste on a page you want. You can use these beautiful templates for any WooCommerce page or page-section.

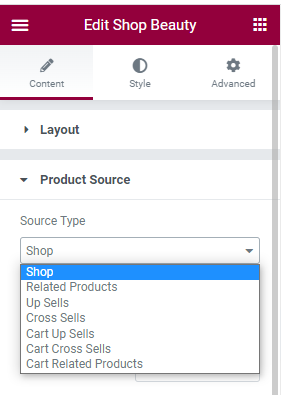
Product Source
Product source is a new feature in our shop widgets. When creating a page with the shop widget, you can choose from dropdown where you want to pull the products from. You can showcase recently added products, current product’s related products, up sells, cross sells, cart up sells, cart cross sell and cart related products.

Menu Cart
This widget allows you to put a cart icon on the menu. When someone adds an item to the cart, a colorful indicator will show that instantly. The cart will also show the subtotal of items put in the cart. Upon clicking or hovering over the menu icon (as per the settings), item details will show up.
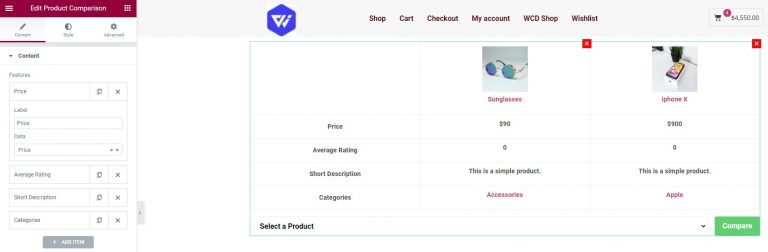
Product Comparison
This widget will allow you to compare multiple products in a table by their price, rating, category, and other attributes. You can insert new products to the comparison table either from the shop or single product page or from the dropdown choice right below the comparison table. More on this is in this blog post.

Product Comparison Button
The product comparison button can be applied to products so that store visitors can click on them to insert them in the product comparison table. You can change the color, shape and style of the button.
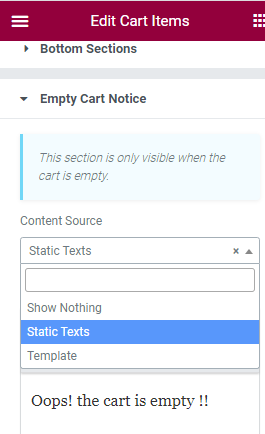
Empty Cart Notice
You might be interested in changing the WooCommerce default notification when the cart is empty. Our improved cart widget allows users to show custom messages when the cart is empty. So, instead of “Your cart is empty”, you can show your visitors something like “Oops! The cart looks empty” or whatever you want.

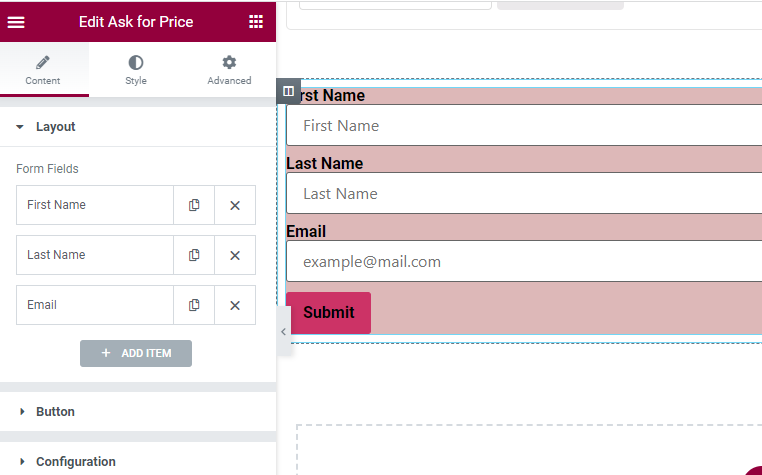
Ask for price
This is a wonderful widget for the single product page. Store visitors can ask for that product’s price by submitting a form if the price of that product is not mentioned on the page. You can build the form as you like and decide which email id the query will be sent to.

Product Gallery
Gain more control and customization options in WooCommerce’s product gallery. Change spacing, border, color, etc.
Product Price
On the single product page, you’ll be able to change the position, style, and look of the product’s price. This is an independent widget, so you can put the product price anywhere on the page.
Product Rating
This is an independent widget. So, you can put the product rating anywhere on the product page. On top of that, you can customize it the way you want.
Product SKU
This one being an independent widget in CoDesigner can change the position and style of the product SKU on a WooCommerce single product page.
Product Stock
Product stock info on WooCommerce single product page can also be repositioned and redesigned with this widget of CoDesigner.
Additional Information
WooCommerce’s Additional Information tab on the single product page contain additional product information such as size and color availability etc. CoDesigner’s Additional Information is an independent widget that allows you to customize and reposition the additional information tab.
Product Data Tabs
There are 3 default tabs under the original WooCommerce product data tabs section. With this widget of CoDesigner, you can add additional tabs to it. You can also rename it, style it and reposition it.
Product Meta
WooCommerce product meta includes the SKU, category and tag. The Product Meta widget of CoDesigner allows you to customize all of these.
To see the demo of all the widgets and features, visit CoDesigner website.
Subscribe to Our Newsletter
Get the latest WordPress tutorials, trends, and resources right in your inbox. No Spamming, Unsubscribe Anytime.

Thank you for subscribing to our newsletter!