How to Add WooCommerce Product Schema – A Step-by-Step Guide

Imagine your WooCommerce products dominating Google search results, complete with captivating images, prices, and ratings. This is the power of product schema.
In this guide, we’ll explore how to implement WooCommerce product schema to enhance your product listings and drive more traffic to your online store.
How to Add WooCommerce Product Schema Markup?
There are two easy ways to add WooCommerce product schema for your store.
1. Using a WooCommerce Schema Plugin
2. Applying Code
Using a WooCommerce Schema Plugin
Using the WooCommerce product schema markup plugin helps users with product prices, availability, ratings, detailed descriptions, and images. Schema – All In One Schema Rich Snippets is a free plugin that can help you achieve your goal in no time!
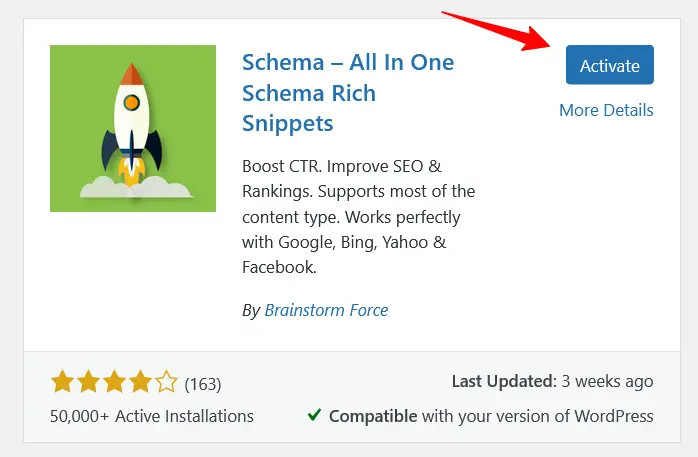
Step 1: Install and Activate Plugin
Navigate to Plugins > Add New from your dashboard, search for Schema – All In One Schema Rich Snippets, and activate it on your site.

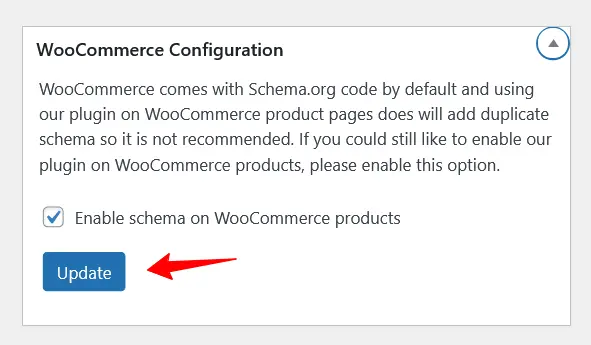
Step 2: Enable Schema on WooCommerce Products
After activation, you have to go to the Rich Snippet Dashboard from your WordPress backend and enable WooCommerce Schema Configuration.

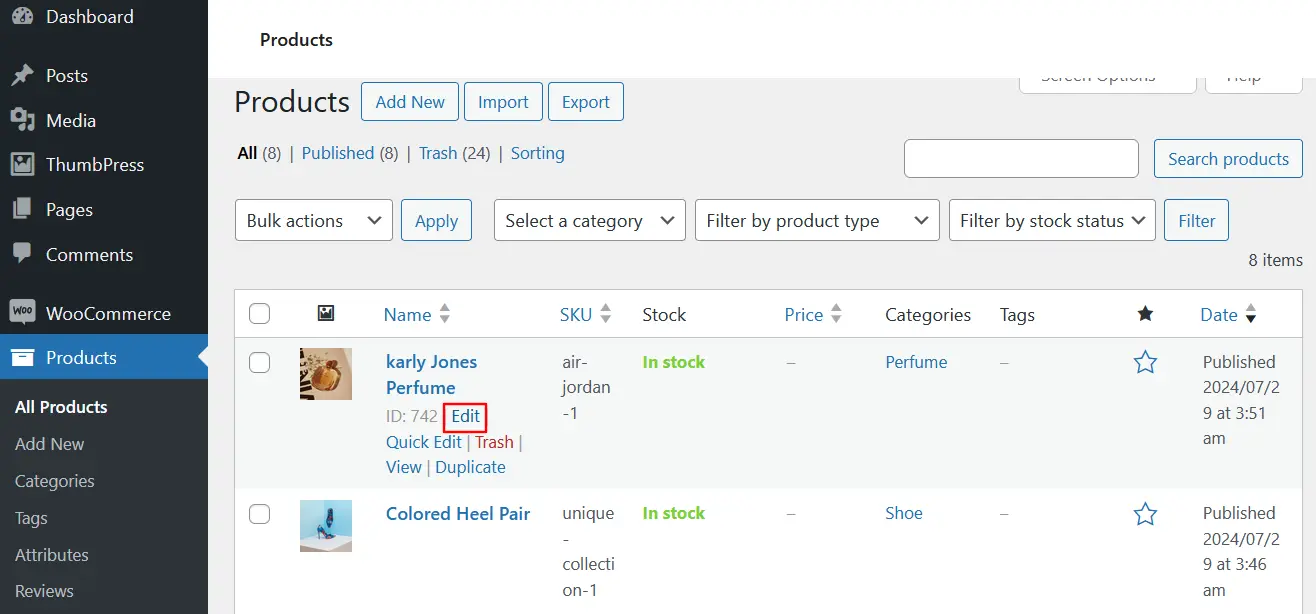
Step 3: Customize WooCommerce Product Schema
When you’re done, head over to the product page, hover on the product’s Edit button you want to customize, and. If you don’t have any pre-existing products, then start by creating one.

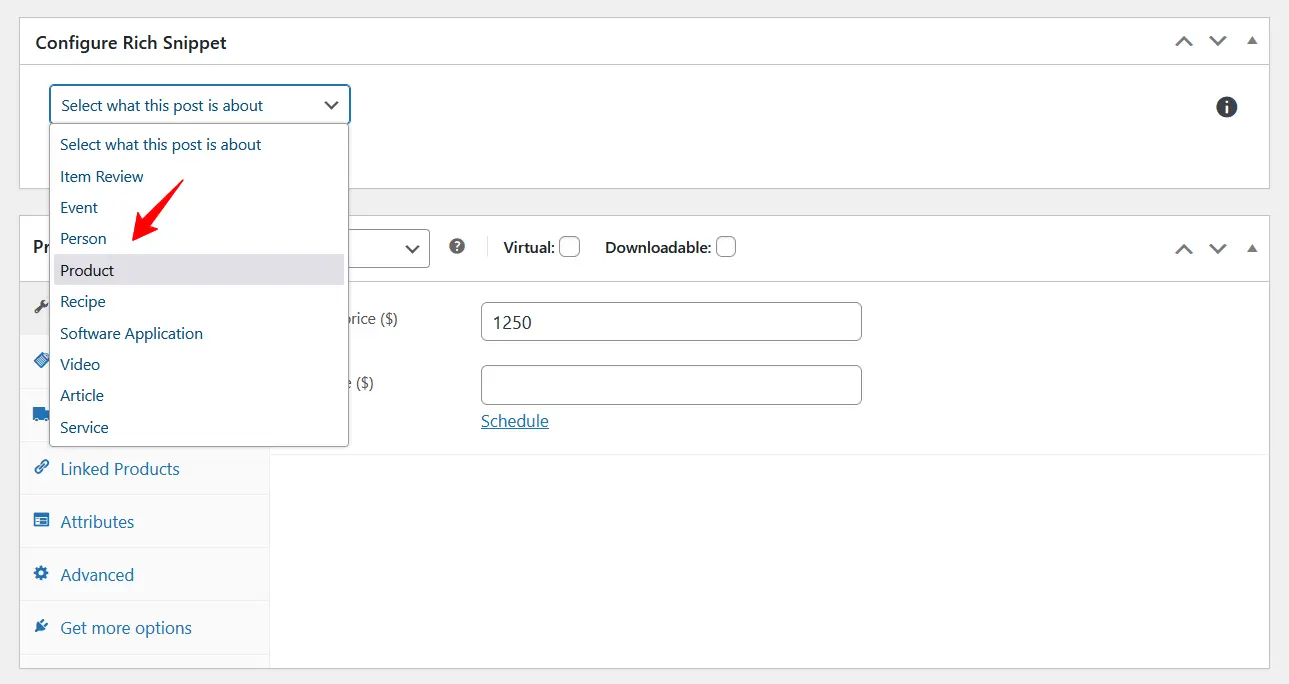
Next, select Product as the type of content you’re working with. This will open up specific fields designed for product schema, allowing you to provide detailed information about your WooCommerce items.

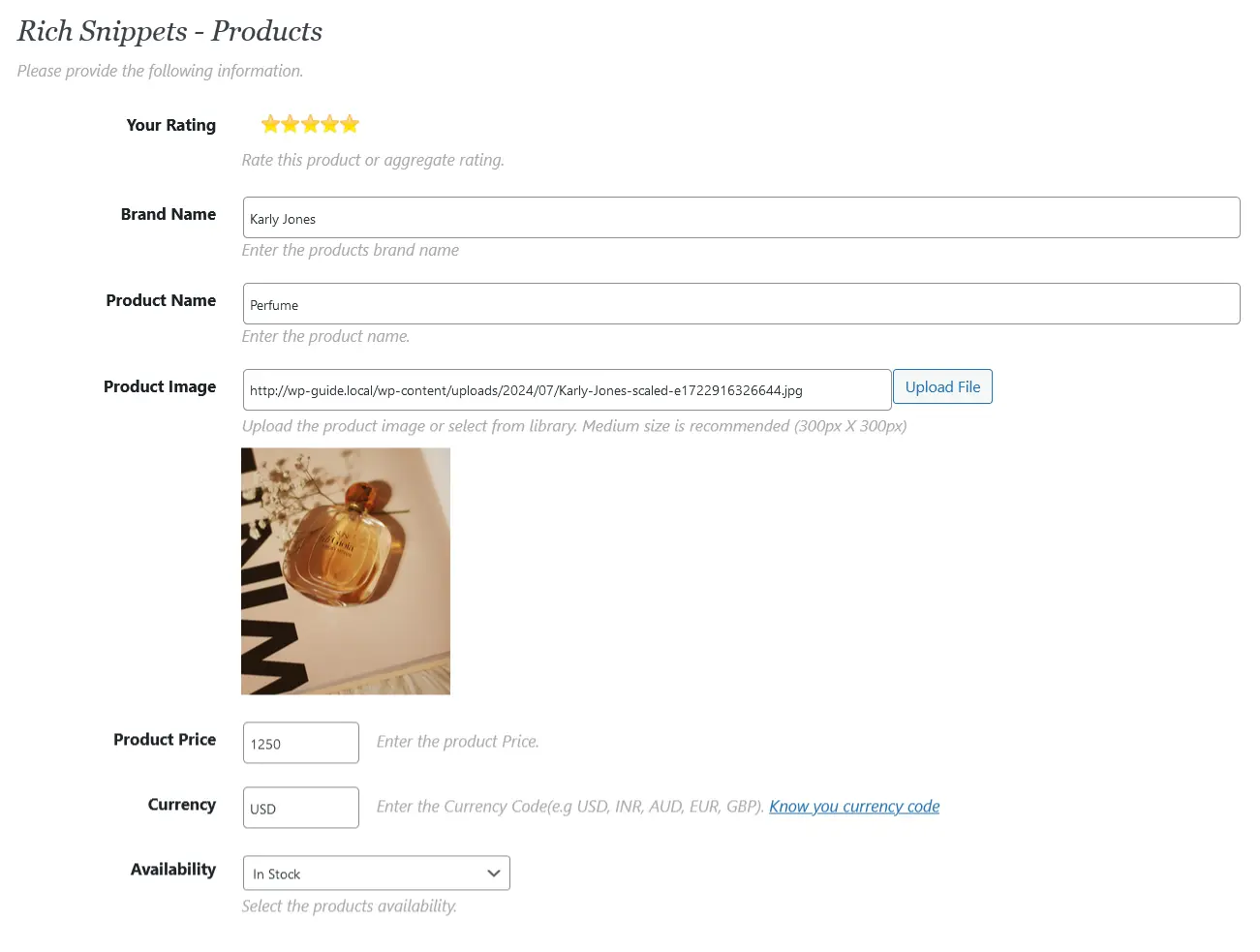
Configure all the data shown in the Configure Rich Snippet section. And click the Publish button to upload your product.

Applying JSON-LD Method for WooCommerce Product Schema
There are 3 formats that you can use to structure your site data.
- JSON-LD
- Microdata
- RDFa
Here’s the JSON-LD Google’s recommendation method to prepare WooCommerce product schema markups for your site’s pages.
Step 1: Add Required Properties
You must add two required properties to your product schema. They are the Name of the Product and the URLs of Your Product’s Photo. Other recommendations for products include –
- Aggregate Rating
- Brand of the product
- Description
- Offer
- Review
- SKU
Step 2: Complete Product Schema Code
Here is an example of the JSON-LD code for a single product page. You need to copy this code into your HTML and customize it accordingly.
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Kyle Johnson",
"description": "A perfect addition for Men's perfume. Last longer than ever.",
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Jackson Miller"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>
Step 3: Follow Google’s Guidelines
You have to ensure that the method you are going to use for your website is following guidelines provided by Google. This step will help you comply with Google’s requirements and avoid errors.
Step 4: Ensure Your Code is Valid
Make sure the code you’re using is valid, before you embed it in your site. Otherwise, it may significantly damage your site’s SEO.
You can debug your code on Rich Results Test to check if the code you’re going to use contains any errors.
Step 5: Verify Your Pages
Before applying the code to all of your site’s pages, trying applying an A/B test. Deploy the pages and analyze how Google sees all of them.
If you think that they are giving you fair results, continue with the full deployment.
Solutions to WooCommerce Product Schema Issues
After adding the WooCommerce product schema, you may face some difficulties. Here are some common product schema issues and their solutions –
1. Schema Markup Not Showing
After implementing schema markup on your WooCommerce site, it may not show up in search results. Here are some troubleshoots to overcome this issue –
- Wait for Google: It might take some time for search engines to crawl and recognize the new schema markup. You need to give it a few days for this to process.
- Check Theme Compatibility: Make sure your theme supports the schema markup, as some themes might not be fully compatible with WooCoommerce’s schema setup.
- Avoid Using Multiple Plugins: Sometimes, schema markup issues arise due to conflicts caused by using multiple plugins. To resolve this, disable other plugins one by one to identify if any are interfering with the schema markup.
- Clear Caches: If you use caching plugins, clear your site’s cache after making changes to the schema markup. This will provide updated data to both visitors and search engines.
Before implementing the above strategy, check whether the WooCommerce schema markup is set correctly on your product pages.
2. Schema Markup Not Validating
If the schema markup fails to validate, it can lead to potential issues in search engine recognition. Here are some methods you can apply to fix this –
- Use Schema Testing Tools: Use validation tools like Google’s Structured Data Testing Tool or Schema.org to help you check errors in your schema markup.
- Correct Syntax Errors: Ensure that the markup syntax follows the correct format. Even small errors like missing commas or quotation marks can cause validation issues.
- Review Schema Documentation: Review the schema markup manually with the help of documentation to make sure all the information is correct. For example, price, availability, and ratings are accurate and up-to-date.
- Use Specific Schema Types: Utilize the correct schema types for your products. For example, use the Product type for individual products and Offer price-related information.
- Seek Expert Help: If you find the schema issues are complex, consider consulting with a professional who specializes in SEO and schema markup to ensure everything is configured correctly.
Final Words on Using WooCommerce Product Schema
Adding WooCommerce product schema to your WordPress site is a powerful way to enhance your product listings and improve your visibility in search engine results. You can follow the WordPress plugin guide to simplify this task. If you’re a developer, refer to the second method outlined earlier in this blog.
With the right approach, you can create a more engaging and informative experience for your customers. Start applying these techniques and make your WooCommerce store flourish!
Frequently Asked Questions (FAQs)
Q1. How to Add WooCommerce Product Schema Markup?
Add WooCommerce product schema markup by following the below steps –
- Install and activate Schema – All In One Schema Rich Snippets on your site.
- Enable WooCommerce settings for WooCommerce product schema.
- Edit your WooCommerce product.
- Head over to the Schema section on the product’s page.
- Fill out the schema fields with proper details.
- After customization, save the changes.
Q2. How do I add product details in WooCommerce?
You can easily add product details in WooCommerce by navigating to WooCommerce > All Products. From the All Products page, edit the product and fill out the product’s data.
Q3. How do I disable the WooCommerce Product Schema?
Disable WooCommerce Product schema by following the steps below –
- Navigate to Appearance > Themes Editor.
- Open your theme’s functions.php file.
- Paste this code add_filter( ‘woocommerce_structured_data_product’, ‘__return_false’ ); in the editor.
- Finally, save the changes.
Subscribe to Our Newsletter
Get the latest WordPress tutorials, trends, and resources right in your inbox. No Spamming, Unsubscribe Anytime.

Thank you for subscribing to our newsletter!
Table of Content
- How to Add WooCommerce Product Schema Markup?
- Using a WooCommerce Schema Plugin
- Applying JSON-LD Method for WooCommerce Product Schema
- Step 1: Add Required Properties
- Step 2: Complete Product Schema Code
- Step 3: Follow Google's Guidelines
- Step 4: Ensure Your Code is Valid
- Step 5: Verify Your Pages
- Solutions to WooCommerce Product Schema Issues
- 1. Schema Markup Not Showing
- 2. Schema Markup Not Validating
- Final Words on Using WooCommerce Product Schema
- Frequently Asked Questions (FAQs)
- Q1. How to Add WooCommerce Product Schema Markup?
- Q2. How do I add product details in WooCommerce?
- Q3. How do I disable the WooCommerce Product Schema?