How WordPress image sizes are eating up your server space

WordPress image sizes are one of the main reasons your server space is getting filled up quickly. That’s why you need to save server space with the proper strategy. When you upload an image on your WordPress site it generates several copies of an image with various image sizes. This affects your website very badly when you have an image-rich website.
All these images on your website can easily eat up your server space without your acknowledgment. The worst part is WordPress media library will generate image sizes that you won’t even use anytime soon! This means every kilobyte that unnecessary image copies are occupying is a total waste.
WordPress generates almost 7 additional image sizes for every image you upload. The WordPress image sizes include –
| WordPress Image Sizes | Dimensions |
| Thumbnail | Size based on Media settings |
| Medium | Size based on Media settings |
| Large | Size based on Media settings |
| Medium Large | 768 px |
| 2x Medium Large | 1536 px |
| 2x Large | 2048 px |
| Scaled | 2560 px |
More extra thumbnails can be generated depending on the theme for WordPress core functions.
- set_post_thumbnail_size() — Generates a custom size which is used for Featured Images
- add_image_size() — Generates extra images for any specified size(s)

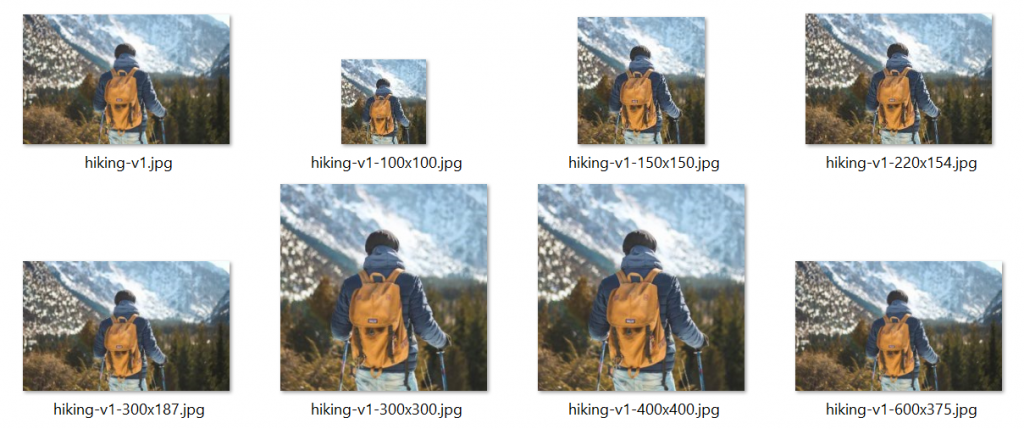
In the picture, we see that hiking-v1.jpg is the main image, and the rest of them are additional images that have been stored on the server.
In this post, I will show you how to overcome this and save a lot of space on your server. There are 3 strategies to achieve this –
- From the WordPress settings
- Applying Code Snippets
- Using a plugin
You will find more details on these techniques below.
1. From the WordPress settings
WordPress settings have a simple option to set custom image sizes on your site. To do this you need to go to the site’s Admin dashboard. Then follow these steps –
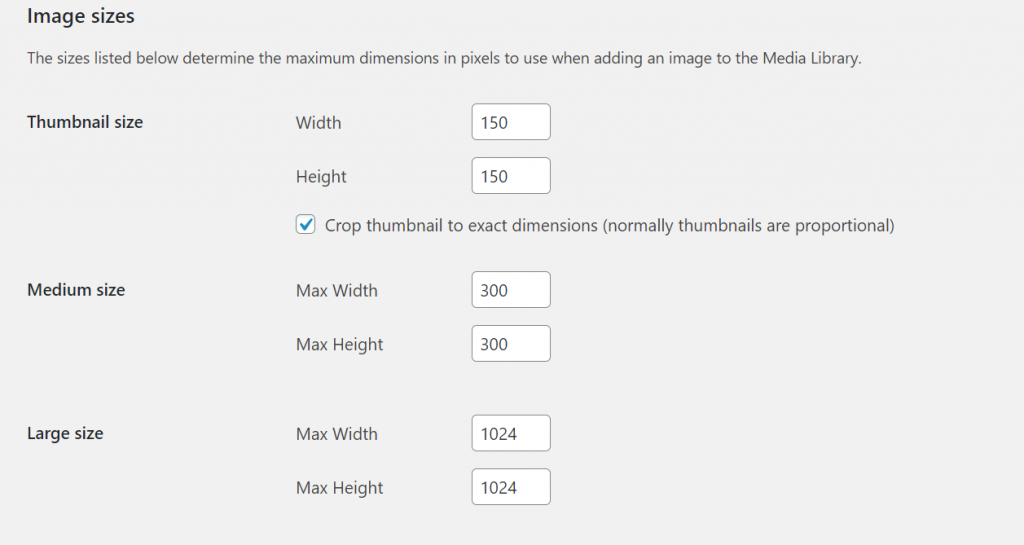
Click on the Settings tab > Select Media > Image Sizes in the Media settings

You need to set the Thumbnail Size, Medium Size, and Large Size to ”0”. This will stop generating these additional WordPress image sizes.
2. Applying Code Snippets
You can also apply a few lines of code to disable the WordPress image sizes. The following code snippets need to be added to your theme’s functions.php file. To do this you need to
Go to Admin dashboard > Click on Theme Editor > Edit the functions.php file
Now add this snippet –
function cx_disable_thumbnail_images( $sizes ) {
unset( $sizes['thumbnail'] ); // disable thumbnail size
return $sizes;
}
add_action( 'intermediate_image_sizes_advanced', 'cx_disable_thumbnail_images' );
For removing Medium images, add the following code snippet to your theme’s functions.php file.
function cx_disable_medium_images( $sizes ) {
unset( $sizes['medium'] ); // disable medium size
return $sizes;
}
add_action( 'intermediate_image_sizes_advanced', 'cx_disable_medium_images' );
You can disable Large images with this code snippet –
function cx_disable_large_images( $sizes ) {
unset( $sizes['large'] ); // disable large size
return $sizes;
}
add_action( 'intermediate_image_sizes_advanced', 'cx_disable_large_images' );
For removing Medium images, add the following code snippet to your theme’s functions.php file.
function cx_disable_medium_large_images( $sizes ) {
unset( $sizes['medium_large'] ); // disable medium_large size
return $sizes;
}
add_action( 'intermediate_image_sizes_advanced', 'cx_disable_medium_large_images' );
2x Medium Large images can be disabled with this code snippet to our theme’s functions.php file.
function cx_disable_2x_medium_large_images( $sizes ) {
unset( $sizes['1536x1536'] ); // disable 2x_medium_large size
return $sizes;
}
add_action( 'intermediate_image_sizes_advanced', 'cx_disable_2x_medium_large_images' );
You can also disable 2x Large images by adding this one –
function cx_disable_2x_large_images( $sizes ) {
unset( $sizes['2048x2048'] ); // disable 2x_large size
return $sizes;
}
add_action( 'intermediate_image_sizes_advanced', 'cx_disable_2x_large_images' );
Scaled images can be disabled by using this code snippet –
add_filter( 'big_image_size_threshold', '__return_false' );
If you want to disable all the additional WordPress image sizes at a time then add this code snippet to the theme’s functions.php file.
// disable generated image sizes
function cx_disable_image_sizes( $sizes ) {
unset( $sizes['thumbnail'] ); // disable thumbnail size
unset( $sizes['medium'] ); // disable medium size
unset( $sizes['large'] ); // disable large size
unset( $sizes['medium_large'] ); // disable medium-large size
unset( $sizes['1536x1536'] ); // disable 2x medium-large size
unset( $sizes['2048x2048'] ); // disable 2x large size
return $sizes;
}
add_action('intermediate_image_sizes_advanced', 'cx_disable_image_sizes');
// disable scaled image size add_filter( 'big_image_size_threshold', '__return_false' );
// disable other image sizes
function cx_disable_other_image_sizes() {
remove_image_size('post-thumbnail'); // disable images added via set_post_thumbnail_size()
remove_image_size('another-size'); // disable any other added image sizes
}
add_action( 'init', 'cx_disable_other_image_sizes' );
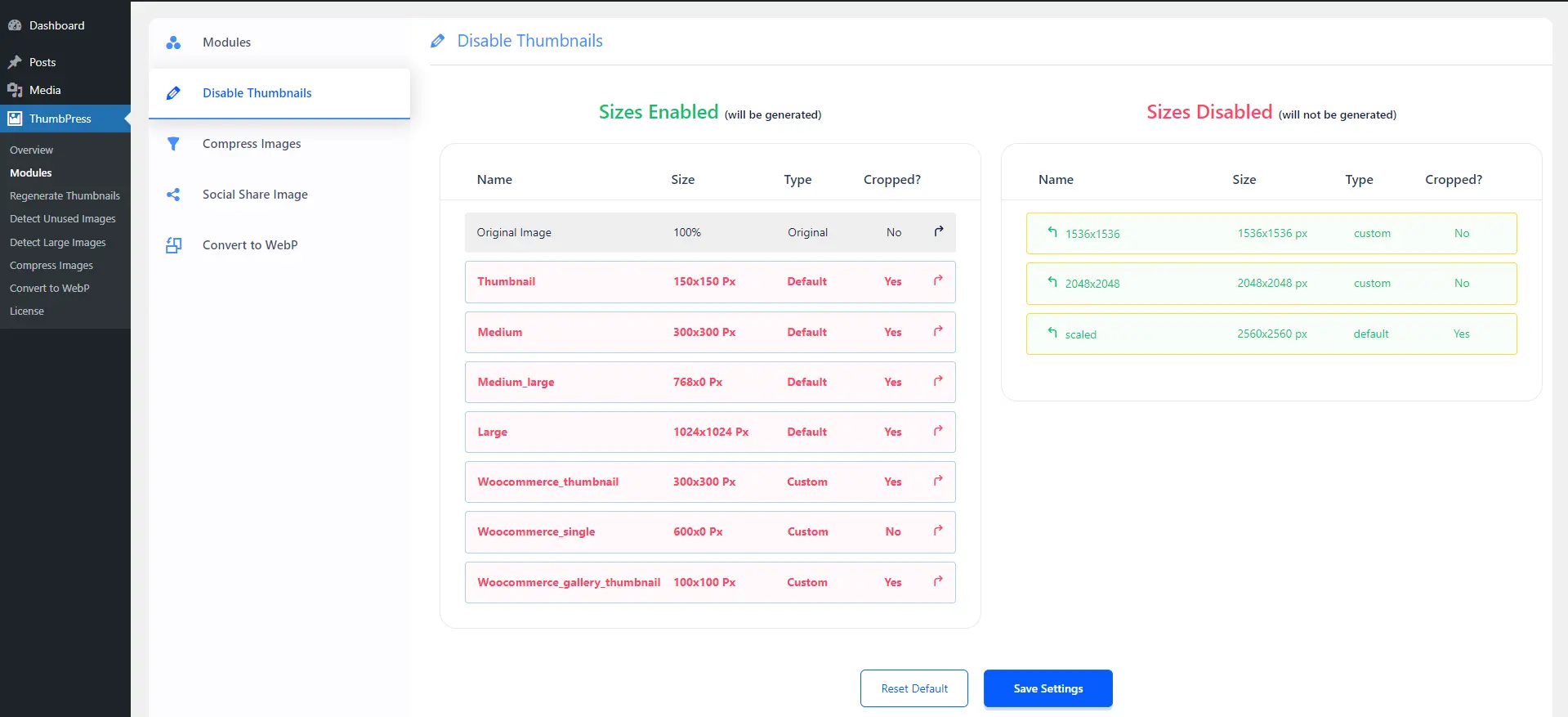
3. Using a plugin
If you are not comfortable with using code snippets then using a plugin is the best solution for you. You can easily disable unwanted images with a few clicks by installing a free WordPress Plugin. Stop Generating Unnecessary Thumbnails (Formerly Stop Generating Image Sizes) is the best plugin to do this.

This plugin is compatible with any WordPress environment. So, you don’t need to worry about any conflicts. Also, it is fully compatible with WooCommerce and multi-sites. The most important thing is you can stop generating unnecessary WordPress image sizes without paying a single penny.

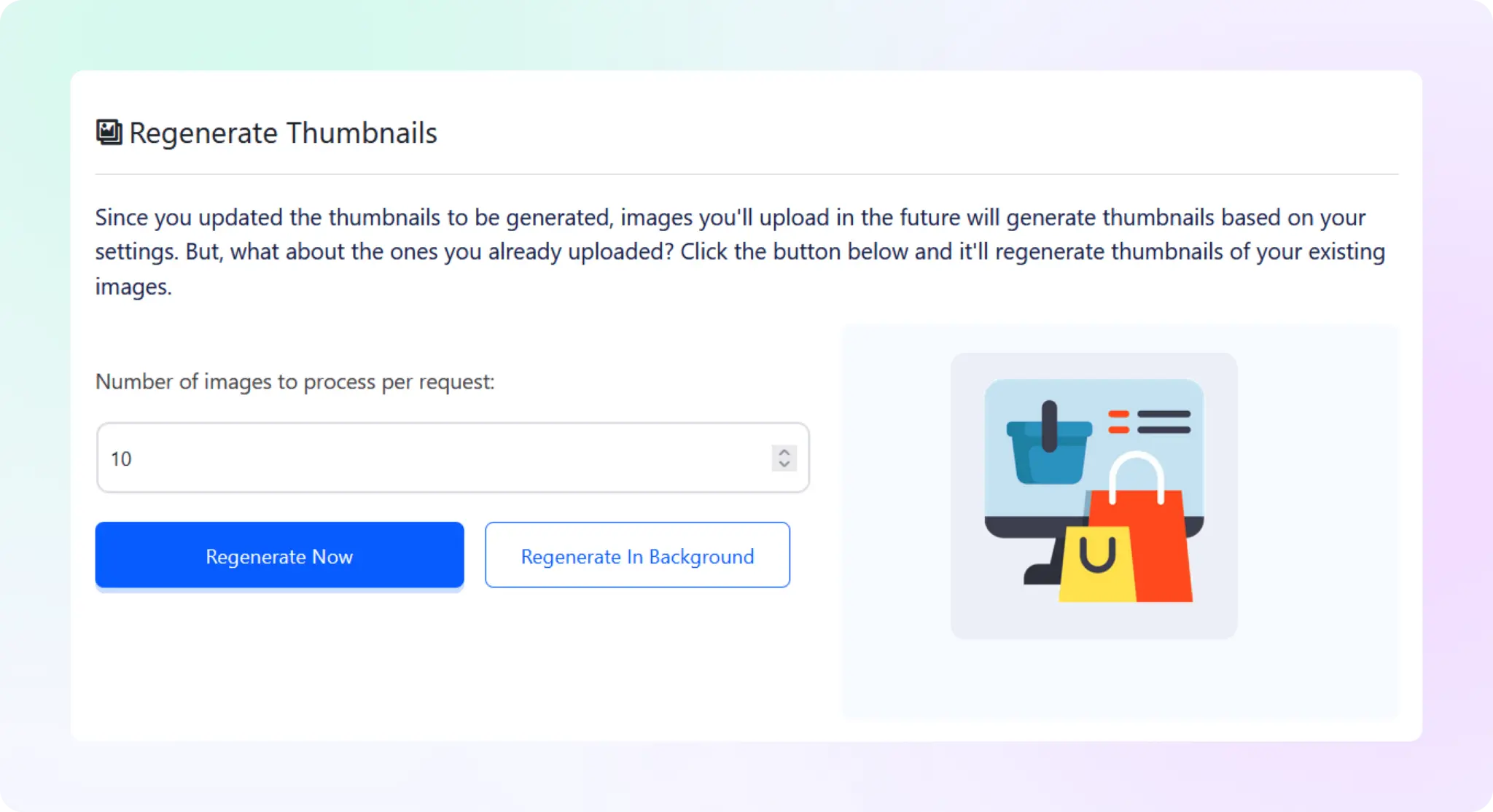
Stop Generating Unnecessary Thumbnails has another amazing feature. You can regenerate thumbnails and delete your previous unwanted images with it. For this, you just need to go to the Regenerate Thumbnails tab and click on the Regenerate Thumbnails button. That’s it! Hundreds of additional images will be deleted within a few seconds.

From now you won’t need to have headaches cleaning up and saving your server space again. These methods will do the work for you to keep your websites light and fast.
Subscribe to Our Newsletter
Get the latest WordPress tutorials, trends, and resources right in your inbox. No Spamming, Unsubscribe Anytime.

Thank you for subscribing to our newsletter!














I’ve been using this plugin for a couple of years now. Pretty amazing.
I have a request. Can you guys add a feature where we can reduce the file size of an image?
Hi @Lira Zoe!
We are happy to hear that this plugin has been helpful for such a long time. The development team is already working on this feature to reduce the file size of an image. Hopefully, the update will be released soon. We will notify you along with all the users as soon as the update rolls out.