10 Best Ways to Optimize Checkout Page for Increasing Sales

Ever thought about why your online store has a high checkout abandonment rate? It’s most probably because the checkout process is not properly optimized. This can cause a high number of checkout and cart abandonment. Checkout abandonment and cart abandonment are closely related. No matter how good your products are, you won’t see much business growth if your online store checkout page is not optimized.
If you are a WooCommerce store owner then you have already felt what it’s like to be stuck with a years-old checkout page design. It’s undoubtedly one of the best eCommerce platforms. Although the default WooCommerce checkout page design is very obsolete in the modern eCommerce industry. Keeping this default WooCommerce checkout design can highly affect your online business. Also, your customers might think that you don’t put much effort into your business. Thus, the quality of your products and services is questioned too.
Always remember that the customers’ time is as valuable as yours. That’s why WooCommerce checkout page customization is essential to save everyone’s time. In this article, I will share 10 tips to optimize your checkout page and an amazing tool to edit the WooCommerce checkout page that will contribute to increasing the sales of your online store. But first, you need to know why checkout page optimization matters.
Importance of Optimizing the Checkout Page
Optimizing the checkout page of your WooCommerce store is an essential aspect of running a successful e-commerce business. It involves making the process of purchasing goods or services as seamless, straightforward, and efficient as possible. Checkout optimization can highly reduce checkout abandonment if done properly. Your store sales are greatly dependent on it. An unoptimized and poorly created checkout page often confuses visitors. Also, it can create trust issues among the visitors to your online business. Thus, your online store might appear scammy and unprofessional because of the scrambled checkout process.
You need to focus on reducing your checkout abandonment rate for better outcomes for your efforts. Create a great customer experience and improve your conversion rate by optimizing the checkout process. Make the checkout page visibly appealing to reduce the cart and checkout abandon rate. Identify where your potential customers are leaving in the sales funnel. Understanding the reasons can help you optimize the checkout process even better and increase your sales. You can apply some easy and effective strategies in the checkout process. Let’s move on to the easy and effective tips to optimize the checkout process
Here are some reasons why you should optimize the checkout page of your website:
Reduces cart and checkout abandonment: One of the primary reasons for optimizing the checkout process is to reduce cart and checkout abandonment. When customers add items to the cart but leave the payment process on the checkout page is called checkout abandonment. The ratio of checkout abandonment represents the lost revenue of your business. All your marketing, operational, and development costs go in vain when customers leave without completing checkout.
You should always emphasize reducing your checkout abandonment rate. Cart abandonment occurs when customers add items to their cart but fail to complete the checkout process. This can happen for various reasons, such as a complicated checkout process, unexpected fees, or lack of trust in the site. By optimizing the checkout page, your business can reduce the likelihood of cart abandonment and increase sales.
Improves customer experience: A seamless and straightforward checkout process can greatly improve the overall experience of your customers. It can help your customers feel more confident in their purchase and more likely to return to the site in the future. A positive checkout experience can also improve brand loyalty and lead to positive word-of-mouth recommendations.
Increases conversion rates: A well-optimized checkout process can increase conversion rates. A high conversion rate means that a significant percentage of website visitors are completing the checkout process and making a purchase. This can lead to increased revenue for the business and help you to justify the investment in optimizing the checkout process.
Competition with other e-commerce businesses: With the rise of e-commerce, customers have more options than ever before. If the checkout process of your website is too complicated or time-consuming, customers are likely to look elsewhere for their purchases. Optimizing the checkout process can help your businesses remain competitive in a crowded e-commerce landscape.
Collecting valuable customer data: By optimizing the checkout page, you can also collect valuable customer data. For example, by tracking which payment methods are most popular, you can make decisions about which payment options to offer. By tracking the point at which customers abandon their carts, you can identify areas of the checkout process that need improvement.

10 Proven Tips to Optimize the Checkout Page
1. Eliminate Unnecessary Elements from Checkout Page
The first step to optimizing your checkout page and increasing sales is to eliminate any unnecessary elements. This means you need to get rid of any distractions or irrelevant content that could lead to confusion or frustration for the customer. By streamlining the checkout process and removing any unnecessary steps or forms, you can create a more efficient and user-friendly experience for your customers.
An overloaded checkout page can cause customers to lose focus and abandon their purchase, so it’s important to keep the design simple and straightforward. Remove any elements that don’t contribute to the checkout process, such as banners, pop-ups, or links to other pages. By minimizing distractions and creating a clear path to purchase, you can reduce cart abandonment rates and increase the likelihood of a successful sale.

2. Make Everything Responsive
In today’s mobile-driven world, it’s crucial to make sure that your checkout process is responsive and mobile-friendly. With a significant number of customers shopping on their smartphones, a checkout process that is not optimized for mobile can lead to frustration and cart abandonment. By making everything responsive, you can create a seamless and enjoyable checkout experience for your customers.
A responsive checkout process also means making sure that your website loads quickly and efficiently on all devices. Slow load times can lead to frustration and cause customers to abandon their purchase before completing it. By optimizing your checkout process for speed and responsiveness, you can create a better user experience, which can lead to increased sales and customer satisfaction. Don’t underestimate the importance of a responsive checkout process – it could be the difference between a successful sale and a lost customer.
The checkout page along with other web pages should be responsive for all kinds of devices that can be used to visit your site. Visitors can browse your website or store from various devices including laptops, desktops, mobile devices, and tablets. Make your online store and especially the checkout page responsive on all devices to deliver a better user experience and make the website eye-soothing.
You can try an easy-to-use tool called Mobile simulator on Chrome and Edge browsers to check the responsiveness of your website on various devices. It can help you identify the responsive issues on your checkout process and other pages of the website. After identifying the issues you can take the necessary steps to fix them and redesign them if necessary.
3. Reduce Checkout Form Fields
Reducing the checkout form fields can also increase your sales. If you using a premade theme or the old-fashioned WooCommmerce checkout page then you probably have unnecessary form fields. You should only keep the fields you really need and remove the unnecessary fields. If you are using WooComemrce and Elementor for your online store then you can easily do so using CoDesigner (formerly Woolementor). This plugin can help you change and customize every aspect of your WooCommerce store.
You won’t need to hire a developer to remove unnecessary fields and add new fields on the WooCommerce checkout page. You can follow the steps in the post for adding and removing fields from the WooCommerce checkout page. Also, check out this post to fully customize your WooCommerce checkout page.

4. Add Social Sign-in Options
Offering social sign-in options is an effective way to streamline your checkout process and make it more convenient for your customers. By allowing customers to sign in with their social media accounts, such as Facebook or Google, you can eliminate the need for customers to create a new account and remember another password. This can save time and reduce the likelihood of customers abandoning their purchase due to frustration with the sign-up process.
Social sign-in options can also provide valuable customer data that can help you personalize your marketing efforts. By connecting with customers’ social media accounts, you can gain insights into their preferences and behaviors, which can help you create more targeted and effective marketing campaigns. By adding social sign-in options to your checkout page, not only the user experience improves but also you gain valuable insights into your customers.
If you are using a WordPress website then you can easily add social logins using a popular plugin called Nextend Social Login and Register. This plugin enables the option for users to log in to your website using their Facebook, Google, Twitter, LinkedIn, and other social accounts. You can also implement Google Auto-fill & Inline Validation for faster login and information populating on the checkout page. Your users won’t need to remember passwords and feel hesitant to fill out the form with personal information when you use these tools on your website.
5. Offer Multiple Payment and Shipping Options
One of the most important aspects of optimizing your checkout process is to offer multiple payment and shipping options to your customers. Providing a range of payment options is crucial as customers have different preferences when it comes to payment methods. Some customers may prefer to pay via credit card, while others may prefer to use a digital wallet or PayPal. By offering multiple payment options, you give customers the flexibility to choose the payment method that they are most comfortable with, and this can increase the likelihood of them completing their purchase.
Offering multiple payment and shipping options on the checkout page is a wise decision no matter which type of online store you have. By offering a variety of seamless payment options, you can attract a wider audience with various types of interests. Different demographics of shoppers prefer using different payment methods for purchasing online. So you should add all the popular payment methods to your website.
If you are using WooCommerce then you will find a lot of free and premium plugins to integrate almost any payment solution. Offering more payment options will also decrease the checkout abandonment rate. Your customers will be more interested to purchase goods from your store when they find convenient payment options on your online store. It’s also a great technique to build customers’ trust in your business.
Besides providing multiple payment options, it is equally important to offer a variety of shipping options to your customers. Customers have different shipping preferences, and offering various shipping options allows them to choose the one that best suits their needs. Some customers may be willing to pay extra for faster shipping, while others may prefer free shipping and are willing to wait a little longer to receive their order.
By offering a range of shipping options, you give customers the freedom to choose the one that aligns with their needs and budget, and this can help improve the overall checkout experience. Offering multiple shipping options can also help reduce cart abandonment rates, as customers are more likely to complete their purchase when they feel like they have control over the shipping process.
Online stores with physical products should have many shipping solutions for making the delivery process easier. You can implement shipping solutions like free shipping, flat-rate shipping, local pickup, and abroad shipping. For shipping your products to other countries you can offer shipping via carriers like UPS, FedEx, USPS, DHL Express, etc. This will get you more customers who would love to purchase from your online store.

6. Add Delivery Date Field
Adding a delivery date field on the checkout page is another great way to optimize your checkout page and increase sales. Many customers want to know when they can expect to receive their order, and providing them with an estimated delivery date can help alleviate any anxiety they may have about the shipping process. By including a delivery date field, you can give customers a clear understanding of when they can expect their order to arrive. This can improve their overall shopping experience and increase the likelihood of them completing their purchase.
Adding a delivery date field can help manage customer expectations and prevent any potential issues that may arise from delayed shipments. With a delivery date field, you can set clear expectations for when the customer should expect to receive their order, and this can help reduce any confusion or frustration that may result from shipping delays. By providing an estimated delivery date, you can also improve the transparency and reliability of your business. This helps to build greater customer trust and loyalty over time.
Adding a delivery date picker to the checkout page can also help you manage the orders more efficiently. By implementing this you can also estimate how many future deliverable orders you have. You will get to know in advance which dates have more deliveries than others and prepare accordingly. This will greatly help you to arrange the source and arrange the products. Also, the delivery person won’t need to reschedule repeatedly when you let the customers choose the delivery date.
If you have a WordPress-based online store and use WooCommerce and Elmentor, then CoDesigner does this for you within seconds! This WooCommerce-Elmentor addon can easily add a delivery date field on your WooCommerce custom checkout page without writing a single line of code. On the WooCommerce custom checkout page, you can also add a variety of new fields along with the delivery date picker field.
7. Display Trust and Security Badges
Displaying trust and security badges on the checkout page can make your online store appear more authentic and this can increase your conversion rate significantly. Most checkout abandonment happens when visitors don’t trust a website. You can easily overcome this issue by displaying popular trust badges. Some of the most popular trust badges include McAfee, Verisign, PayPal, Better Business Bureau, Norton, TRUSTe, Comodo, GeoTrust, etc. You can place these trust and security badges right near the checkout button where it will be more visible to the customers. With the trust badges on the checkout page, shoppers will feel more secure providing their personal information while purchasing any product from your online store.
By getting an SSL certificate you will be able to display security badges such as SSL or HTTPS. These badges signal to your customers that your website is secure and that their personal information is being protected. This can help reduce the risk of data breaches or identity theft, which can have a significant impact on customer loyalty and trust. Also, by prioritizing security and displaying security badges, you can improve the overall shopping experience for your customers. This can lead to greater satisfaction and repeat business over time.
8. Offer Guest Checkout
Offering a guest checkout option can be a game-changer when it comes to optimizing your checkout page and increasing sales. Many customers may abandon their cart if they are required to create an account before checking out, especially if they are new to your website or are only making a one-time purchase. No matter how authentic your website is, some visitors still don’t want to provide such personal information while shopping online. Some visitors even think that it’s silly to create an account or log in to purchase small things.
By offering a guest checkout option, you are making it easy for customers to complete their purchases without having to go through the hassle of creating an account. This can help reduce cart abandonment rates and increase the likelihood of customers completing their purchases. Offering a guest checkout option can also help improve the overall shopping experience for your customers. Customers appreciate convenience and simplicity when it comes to online shopping, and a guest checkout option can provide just that.
Allowing customers to complete their purchases as quickly and easily as possible can improve customer satisfaction and increase the likelihood of repeat business. By offering a guest checkout option, you can demonstrate that you value your customers’ time and are committed to providing them with the best possible shopping experience.

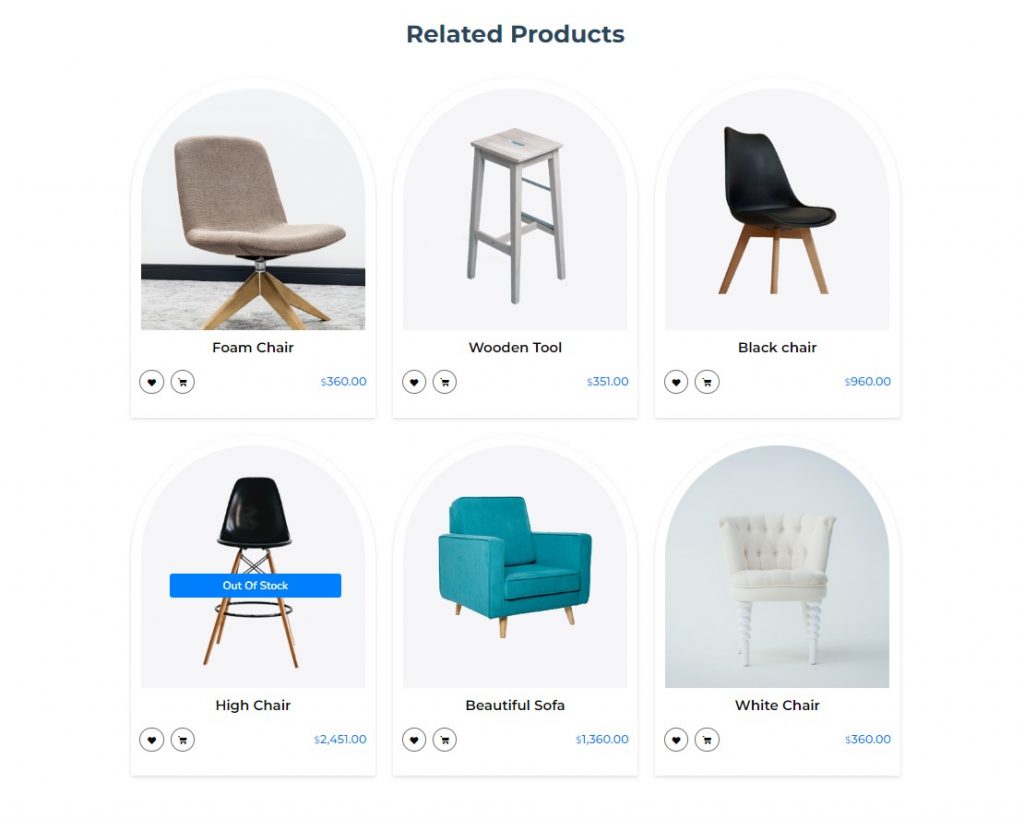
9. Recommend Relevant Products
Recommending relevant products to customers is an effective way to optimize the checkout page of your online store. By suggesting related or complementary products during the checkout process, you can increase the average order value and encourage customers to purchase additional items. Recommending relevant products can also improve the overall shopping experience for your customers by providing them with personalized recommendations and helping them discover products they may not have otherwise considered.
Recommending relevant products can help establish your business as an authority in your industry and increase customer trust and loyalty. By demonstrating your expertise and knowledge of your products, you can establish yourself as a trustworthy source for customers and increase their confidence in their purchase decisions. Additionally, by providing personalized recommendations, you can show customers that you understand their needs and are committed to providing them with the best possible shopping experience. This can lead to increased customer satisfaction, repeat business, and ultimately, greater sales for your business.
You can apply various methods to recommend products to your customers while shopping on your online store. Showing relevant products based on customer purchase history, new deals, top-rated products, best sellers, products frequently bought together, etc is a great way to generate more sales. WooCommerce users can display recommend products more easily using CoDesigner (formerly Woolementor). We highly recommend reading this blog post to know how easily you can recommend related products to your customers.
10. Show Thank You message
Ensuring that your customers feel appreciated for their purchases is a great way to build a loyal customer base. You can show a thank you message on the checkout page after a successful order on your online store. A thank you message not only expresses gratitude for the customer’s purchase but also helps to solidify a positive image of the brand in their mind. It is a simple yet effective way to show customers that are valued and that they are more than just a number to the company.
A thank you message can be used as an opportunity to cross-sell or upsell products. After a customer completes their purchase, they are more likely to be receptive to additional offerings. By including relevant product suggestions or offers in the thank you message, businesses can increase the chances of customers making additional purchases.
This can not only boost sales but also improve customer satisfaction as customers feel that their needs are being taken into consideration. In addition, a well-crafted thank-you message can also serve as a way to encourage customers to leave positive reviews, share their experiences on social media, or refer friends and family to the brand. Thus, a thank you a message is a powerful tool for improving sales, increasing customer loyalty, and boosting brand awareness.
Show Thank You message after every successful order to appreciate your customers. Most online stores miss opportunities because they don’t have a Thank You page or it’s barely noticeable. Appreciating your customer can create a loyal customer base. Which will eventually bring your recurring sales and revenue.
You can promote deals and guide your leads through educational content on the Thank You message. Your leads will have the opportunity to self-educate and look around after the product after being successfully converted. With CoDesigner you can design and customize the Thank You message to attract valuable customers.
Wrapping it up
By implementing the 10 tips discussed in this blog post, you can create a seamless and user-friendly checkout experience that will improve your conversion rates and boost customer satisfaction. Remember to get rid of unnecessary elements, make everything responsive, add social sign-in options, and implement the other tips to make the process as convenient and efficient as possible. With a well-optimized checkout page, you can improve the overall user experience and drive more sales for your e-commerce business.
Want to customize other aspects of your WooCommerce store? Go through the CoDesigner blog posts to supercharge your store and learn new strategies to grow your business. Feel free to leave a comment if you have any suggestions or questions in mind.
Subscribe to Our Newsletter
Get the latest WordPress tutorials, trends, and resources right in your inbox. No Spamming, Unsubscribe Anytime.

Thank you for subscribing to our newsletter!
Table of Content
- Importance of Optimizing the Checkout Page
- 10 Proven Tips to Optimize the Checkout Page
- 1. Eliminate Unnecessary Elements from Checkout Page
- 2. Make Everything Responsive
- 3. Reduce Checkout Form Fields
- 4. Add Social Sign-in Options
- 5. Offer Multiple Payment and Shipping Options
- 6. Add Delivery Date Field
- 7. Display Trust and Security Badges
- 8. Offer Guest Checkout
- 9. Recommend Relevant Products
- 10. Show Thank You message
- Wrapping it up