How to create separate WooCommerce “Thank You” page with CoDesigner (2024)

Thank you page is an inseparable part of WooCommerce. WooCommerce is a popular eCommerce solution that offers everything necessary for an online store. Although, the default thank you page is pretty back-dated, and advanced users want a more enhanced WooCommerce store and that’s why they use either plugins or custom codes.
Currently, WooCommerce lacks the option to create a separate Thank you page. Rather, it uses an endpoint to display the Order Received template. The order-received endpoint uses the default checkout page and displays a page containing the thankyou.php template file.
If you wish to create a separate page to display the Thank You message and redirect the customers to it after placing an order, you have two options –
- Create a separate Thank You page using code
- Use a plugin
First, I will show you how to design and customize a new thank you page using CoDesigner and then use a code snippet to redirect your customers to it.

Steps to create a Thank You page using CoDesigner
The Thank You widget is a premium widget, so you need to make sure that CoDesigner Pro is installed and activated with a license.
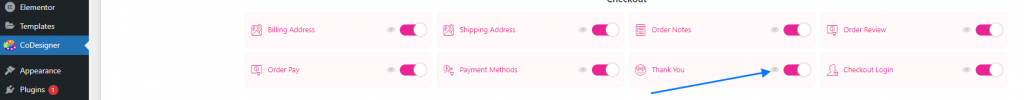
1. First, go to the CoDesigner widgets dashboard and activate the Thank You widget and save the settings.

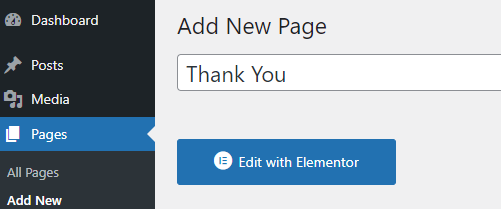
2. Go to your dashboard and Add a new page. After naming the page click Edit with Elementor.

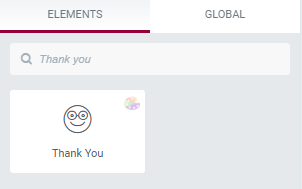
3. Now, search for the Thank You widget in the Elements section.

4. Create a new section to insert the widget.

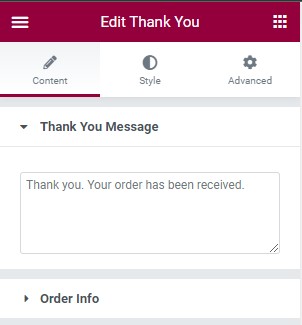
5. In the Content section – you can set a custom Thank You message.

6. Order Info – show or hide the Title, change the Text, and set HTML Tag.

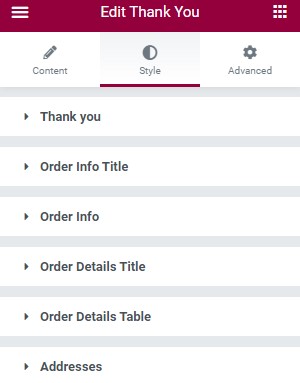
7. Now it’s time to design the widgets. You can design the Thank You section, Order Info Title, Order Info, Order Details Title, Order Details Table, and Addresses.

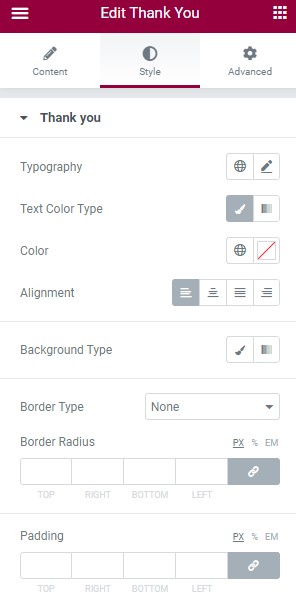
8. In these sections, you can change the typography, Text color, or set a background image, border type, border radius, margin, and more!

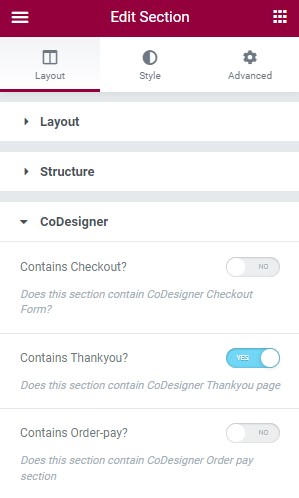
9. After designing, you need to check Contains Thank You for the container section where you added the Thank You widget.

10. Then you need to Publish the page.
![]()
Demo video – thank you page customization
Steps to Redirect Thank You page
1. Using a codes snippet
You can add the following PHP code to your functions.php and define the URL of the Thank You page you just created.
/**
* @snippet Redirect CoDesigner Thank you Page
* @author CoDesigner
* @compatible WooCommerce 6.0
*/
add_action( 'woocommerce_thankyou', 'codesigner_custom_redirect');
function codesigner_custom_redirect( $order_id ){
$order = wc_get_order( $order_id );
$url = 'https://yoursite.com/custom-url';
if ( ! $order->has_status( 'failed' ) ) {
wp_safe_redirect( $url );
exit;
}
}
2. Using a plugin
If you don’t code, you can try the following plugins to redirect the Thank you page.
- YITH Custom Thank You Page for WooCommerce
- WooCommerce Redirect Thank You
- Store Apps Custom Thank You Page for WooCommerce
- Thanks Redirect for WooCommerce
CoDesigner lets you do more stuff other than designing a custom Thank You page. You can easily create and design a custom checkout page, cart page, single product pages, shop page, design WooCommerce emails, and more using this plugin.
Subscribe to Our Newsletter
Get the latest WordPress tutorials, trends, and resources right in your inbox. No Spamming, Unsubscribe Anytime.

Thank you for subscribing to our newsletter!












Hi, I tried using the code snippet and it doesn’t work, after the purchase it sends the user to
/finalizar-compra/order-received/984/?key=wc_order_NebNcNFgL7vOJ
Instead of the page I inserted in the code snippet.
Hi Andres!
Extremely sorry for the inconvenience.
Please reach out to our support, here: https://www.facebook.com/codexpert.io
One of our support will try to help you with the issue.
Thank you!