How to Add FAQ Accordion to WooCommerce – A Step by Step Guide

Looking for an easy way to engage with customers and understand their concerns? An FAQ accordion can help you do just that!
FAQ accordions help provide clear answers to common customer questions and concerns. This five step guide will show you how to add an FAQ accordion to your store and highlight its benefits for your e-commerce strategy.
Let’s dive in!
5 Benefits to Adding an FAQ Accordion to WooCommerce

1. Reduce Support Load
You can greatly reduce the number of support requests by providing clear answers to common questions. Free up your team’s time that can be otherwise spent on handling more complex queries.
According to research by Nuance, 59% of consumers are frustrated that they have to reach out to a live agent in customer service to resolve their issue. With a comprehensive FAQ accordion, customers can quickly find answers to their queries and save significant time in the process.
2. Decrease Return Rates
The average e-commerce return rate hovers around 20 to 30%. You can reduce this percentage by giving answers to realistic customer issues with an FAQ accordion.
To minimize product returns due to unmet expectations or policy confusion, you must set clear and detailed FAQs. This FAQs can reduce return rates by providing specific details about products and policies.
3. Boost SEO Optimization
A structured FAQ section can significantly improve your SEO efforts and makes it easy for customers to find your content. FAQs are naturally full of keywords that perfectly match customer intent. According to Ahrefs, FAQ pages can be great for SEO when optimized for relevant keywords and well designed in terms of UX.
4. Build Trust
Demonstrate transparency and commitment to your customers with a detailed FAQ accordion. Answering common questions in detail lets you show customers that you care about their time and convenience. Over time, this will significantly increase customer trust and credibility for your brand.
5. Highlight Product Benefits
FAQ is a great way to emphasize the specific benefits of using your products. Creating questions about your products helps educate your customers and informs them about specific details that stand out. Studies show that 81% of shoppers researches a product thoroughly before deciding to make a purchase.
Use your FAQ section as a way to convince customers by highlighting the benefits of your products and lead to a quick purchasing decision.
Add an FAQ Accordion to WooCommerce in 5 Steps
Adding an FAQ accordion is fairly straightforward with CoDesigner. Here’s how to add an FAQ accordion to your WooCommerce store in 5 easy steps with Elementor and CoDesigner.
Step 1: Install the Necessary Plugins
Make sure that you have all the necessary plugins installed on your WordPress site. You can find them below –
- WooCommerce
- Elementor
- CoDesigner
Step 2: Get CoDesigner
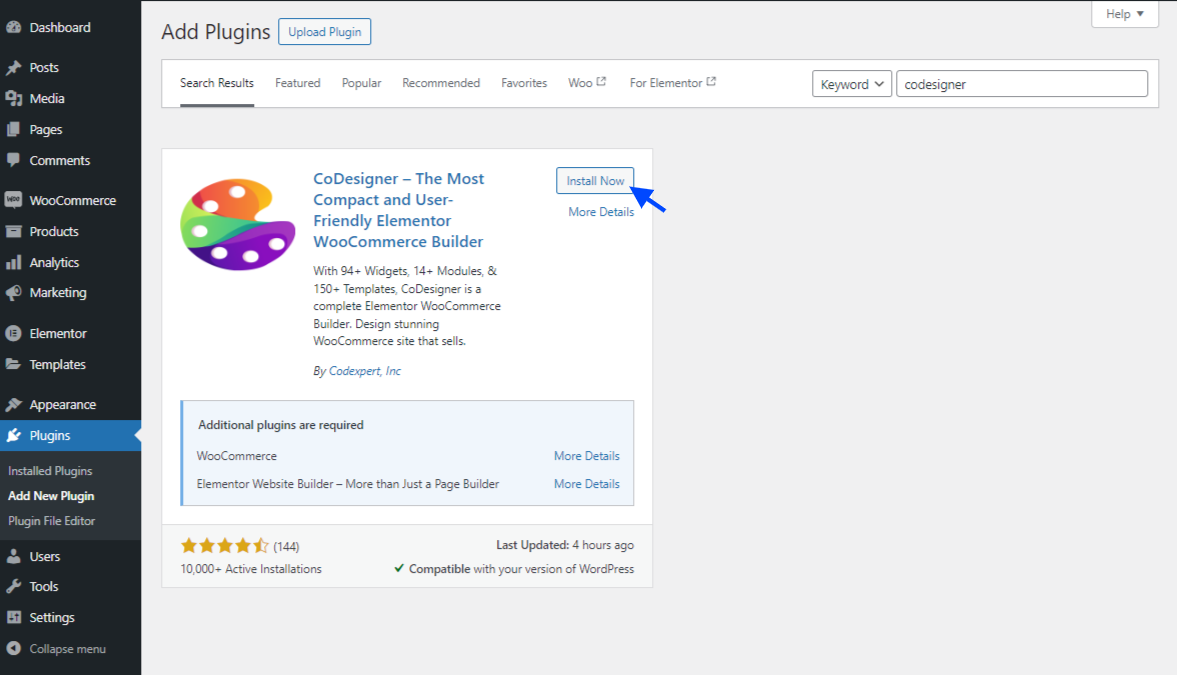
To add an FAQ accordion to WooCommcerce, you need to have both free and premium versions of CoDesigner. Install the CoDesigner free version from your WordPress dashboard.
Go to Plugin > Add New > Search CoDesigner > Install and activate.
Note: The FAQ accordion is a premium feature of CoDesigner. Get CoDesigner Pro to unlock this feature.

Get CoDesigner Pro from here and go to Plugin > Add New > Upload a Plugin > Activate.
Step 2: Enable the FAQ Widget
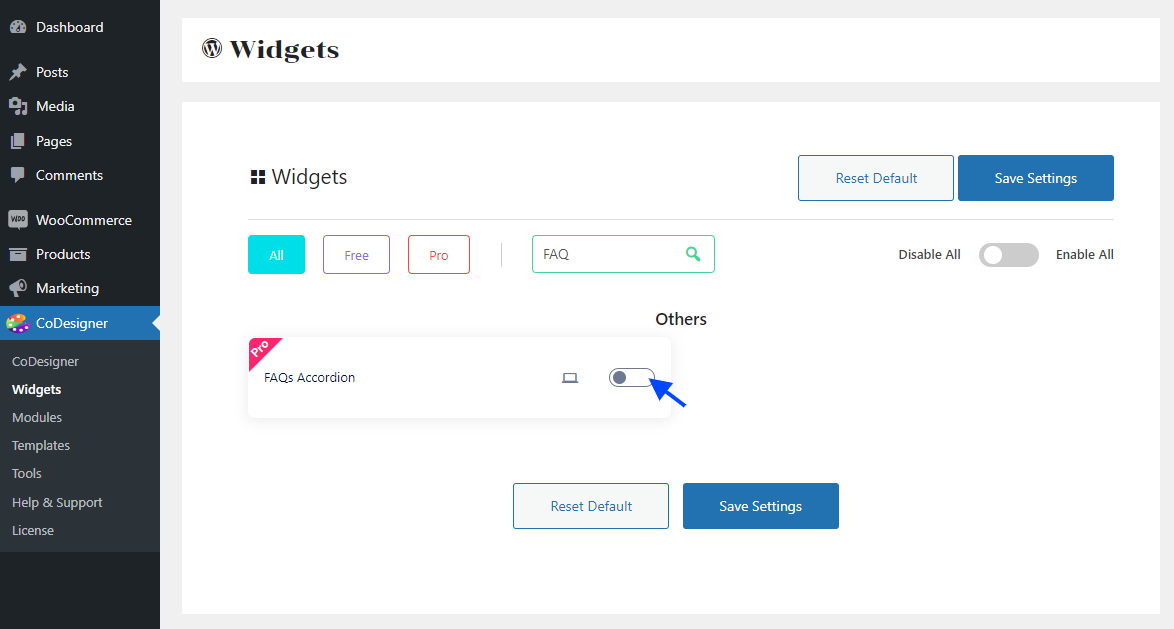
Now that you have CoDesigner Pro activated on your dashboard, head over to the Widget section of CoDesigner. Search for FAQ Accordion, enable the Widget, and hit Save Settings.

Note: You will need Elementor to customize the FAQ accordion feature on your WooCommerce store.
Step 5: Add FAQ Accordion
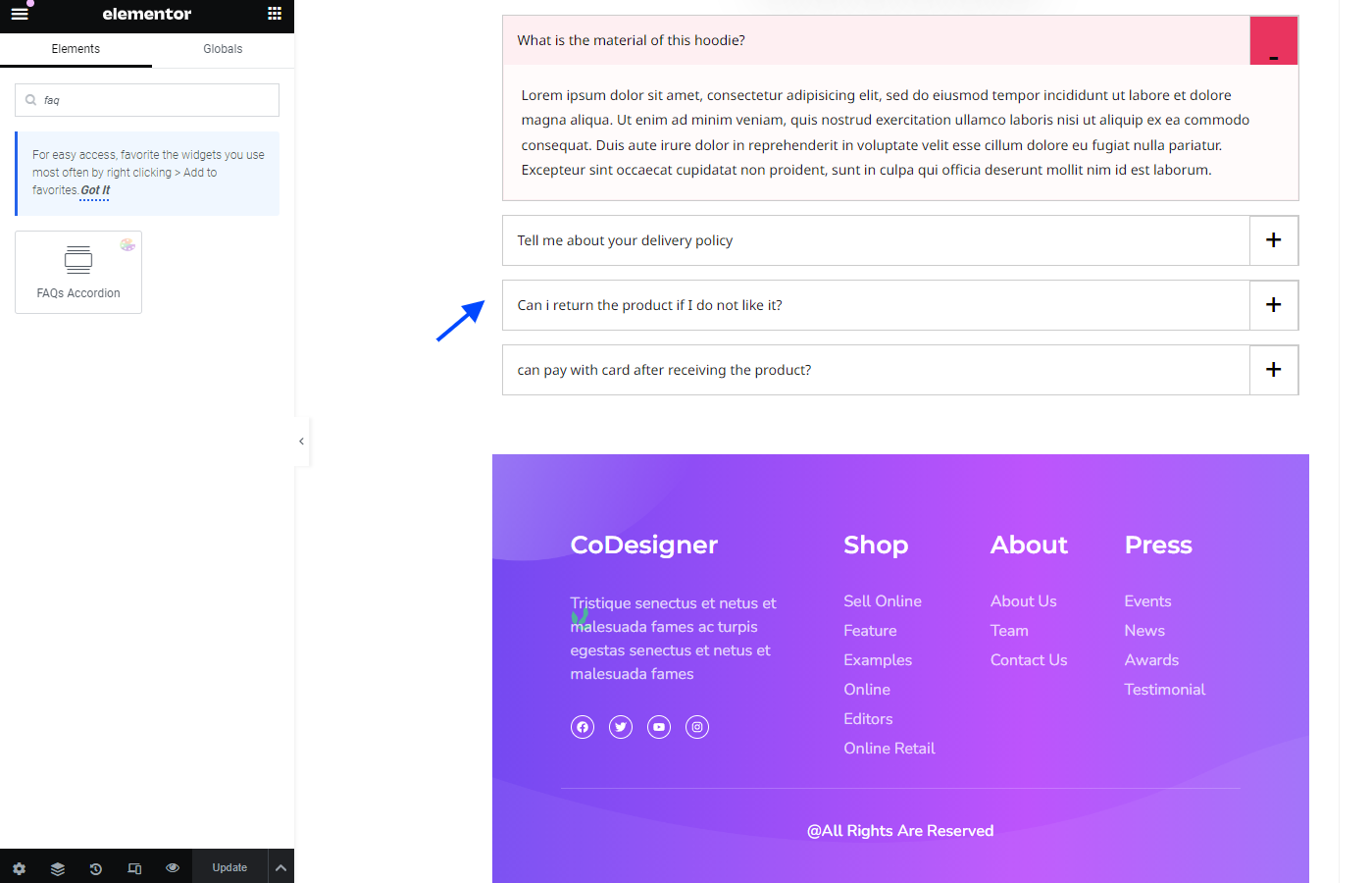
Go to the page where you want to add an FAQ section. Search for the FAQ Widget in the search bar, then drag and drop the widget into your desired block.

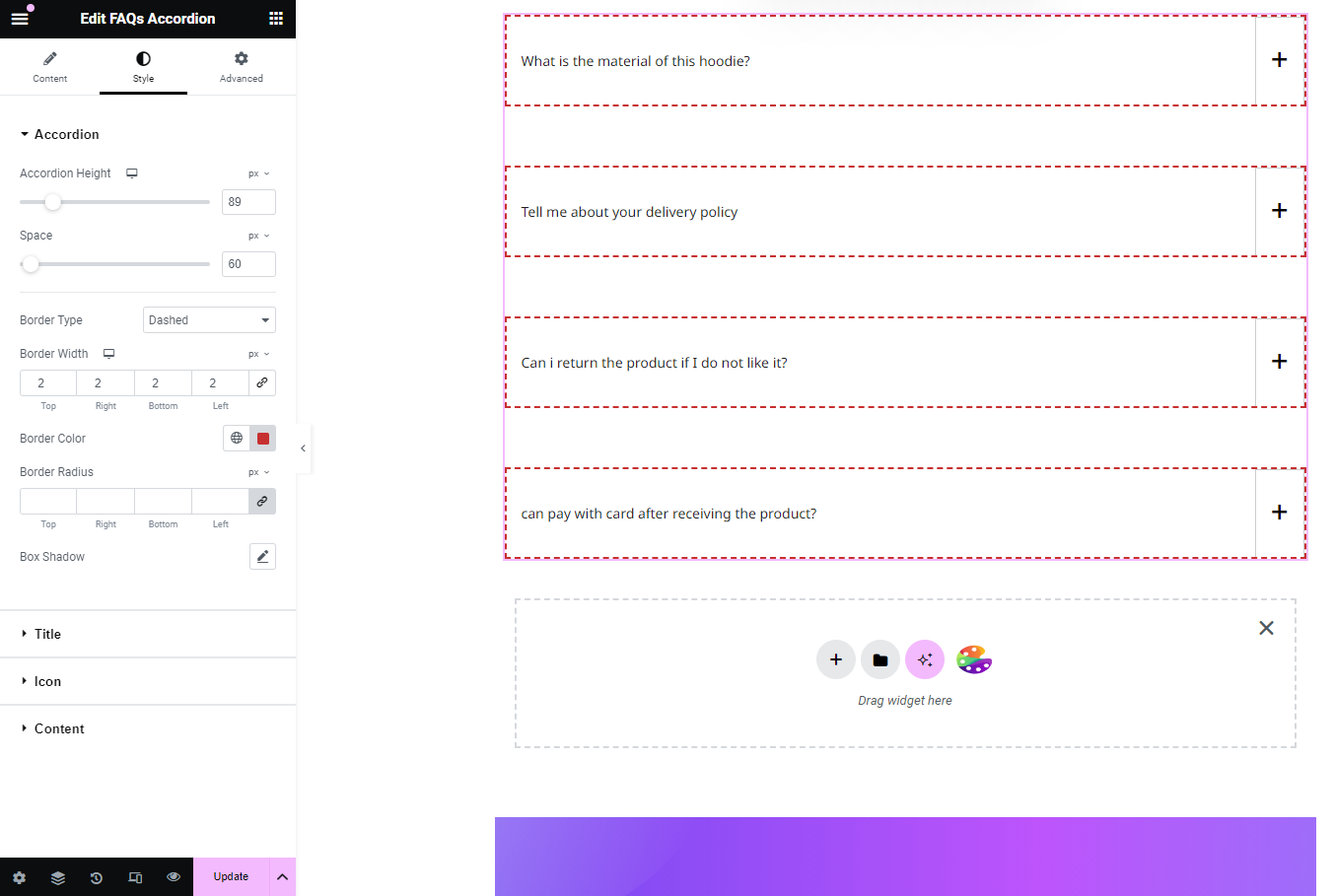
You can also customize the FAQ section from here. Simply head over to the Style section and change every component of the block to make the FAQ Accordion visually appealing.

With CoDesigner’s amazing FAQ Accordion feature, you can customize every aspect to make it look stunning. Adjust the border size, color, gap, type, and spacing to make the FAQ accordion stand out.
You can also change the icons, fonts, colors, and content structure to attract customer attention. Once you have styled it to your liking, click Upgrade to finish adding the FAQ Accordion to WooCommerce.
Et voila! Your customized FAQs are displayed on your WooCommerce store!
Add FAQ Accordion and Understand Your Customers Better!
Adding a thoughtful FAQ section is crucial for maintaining customer loyalty and providing a convenient shopping experience. With a powerful plugin like CoDesigner, designing and adding FAQs becomes effortless.
If you want to effortlessly create an attractive and informative FAQ section on your WooCommerce pages, try CoDesigner today!
Subscribe to Our Newsletter
Get the latest WordPress tutorials, trends, and resources right in your inbox. No Spamming, Unsubscribe Anytime.

Thank you for subscribing to our newsletter!
Table of Content
- 5 Benefits to Adding an FAQ Accordion to WooCommerce
- 1. Reduce Support Load
- 2. Decrease Return Rates
- 3. Boost SEO Optimization
- 4. Build Trust
- 5. Highlight Product Benefits
- Add an FAQ Accordion to WooCommerce in 5 Steps
- Step 1: Install the Necessary Plugins
- Step 2: Get CoDesigner
- Step 2: Enable the FAQ Widget
- Step 5: Add FAQ Accordion
- Add FAQ Accordion and Understand Your Customers Better!