How to add new “product tabs” without coding in WooCommerce

WooCommerce product tabs usually display the description, specification, and review. But WooCommerce doesn’t have the option to add custom product tabs without coding. CoDesigner lets you add custom product tabs to WooCommerce products. You can add these tabs without writing a single code. In this article, you will see how to add new “product tabs” without coding and using CoDesigner.
To add new product tabs on single product pages you will need to make sure that your site has the following plugins installed and activated –
- WooCommerce
- Elementor
- The free version of CoDesigner, and
- and the premium version of CoDesigner.
Steps to add new “product tabs” on the Single product Template
1. Before starting to create new product tabs on the Single product Template, Go to the CoDesigner dashboard.

2. Enable Product Dynamic Tabs from CoDesigner dashboard – Widget tab – Single Product widgets section. Here you will find two Product Tabs widgets, We will use the premium widget Product Dynamic Tabs.

3. Now go to the Templates menu on the WordPress dashboard

4. Click on the WCD Single Product Tab

5. Click on Add New WCD Single Product

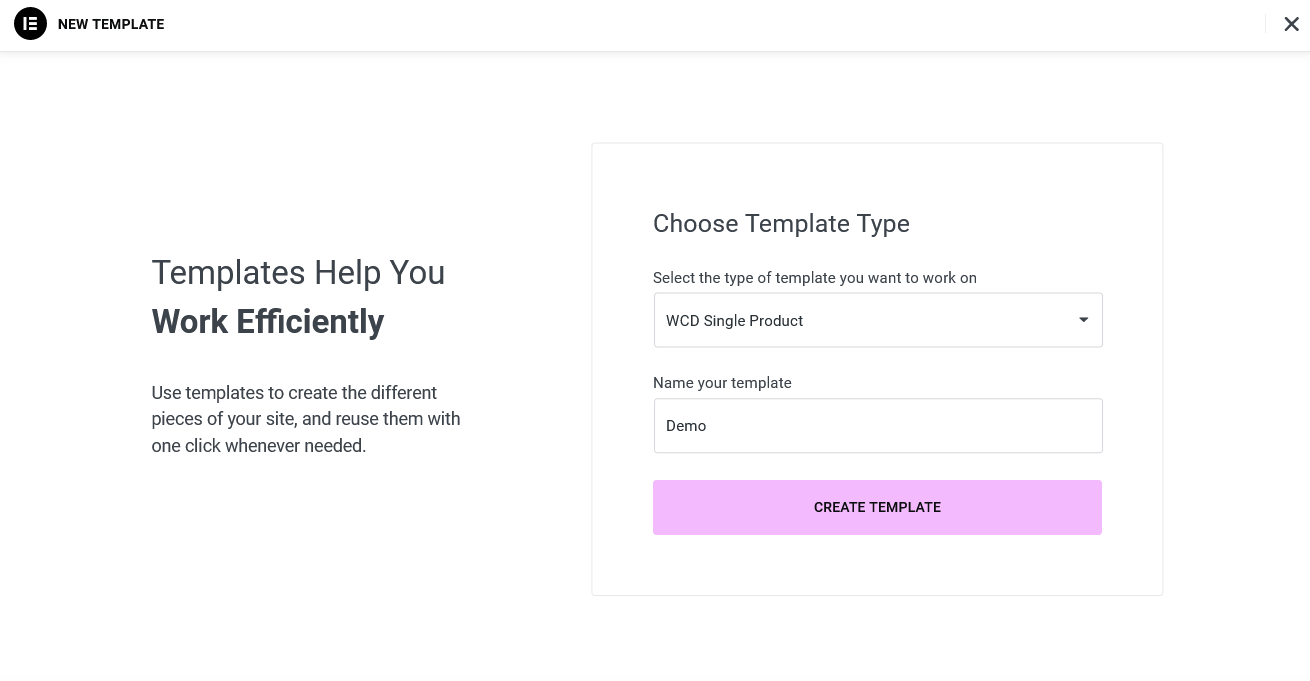
6. A pop will appear. By default, WCD Single Product will be selected in the template type, no need to change this. Give a name to your template and click Create Template.

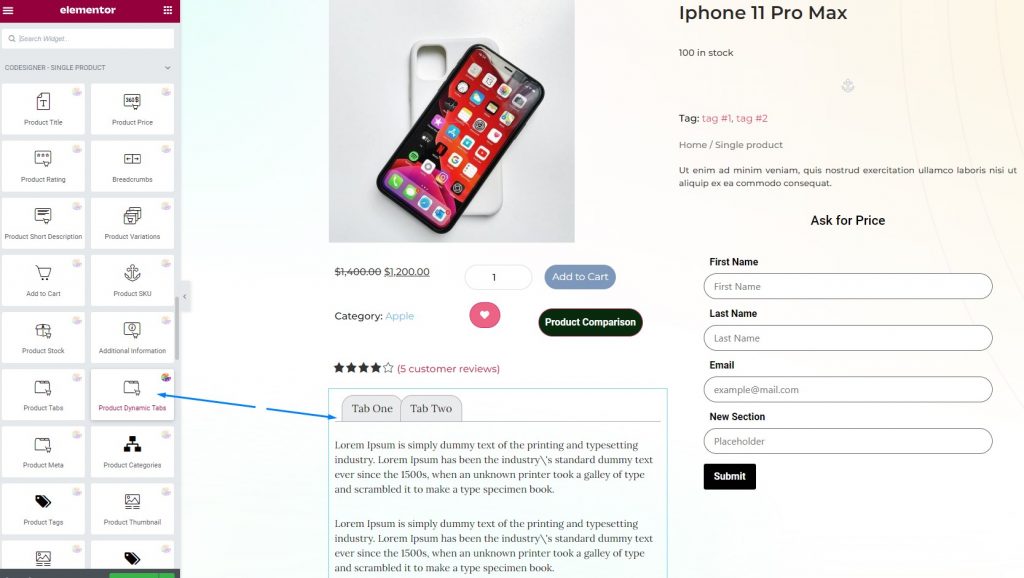
7. Now you will be redirected to Elementor editor where you will need to add the Single product widgets including Product Dynamic Tabs.

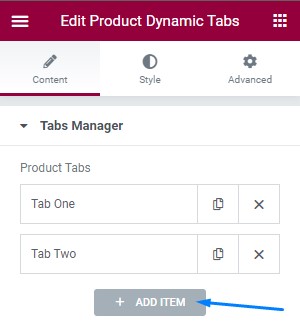
8. On the content section of the widget, you can edit the existing tabs, delete existing tabs, and add a new product tab. To add a new product tab, just click the Add Item.

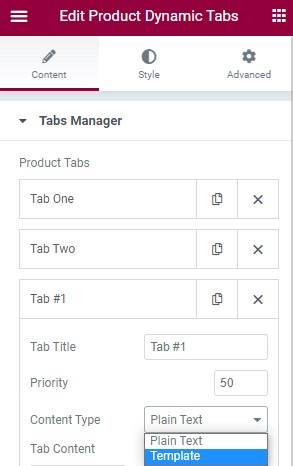
9. After adding the new tab, you will get options to change the Tab Title, Set Priority, and Select Content-Type.

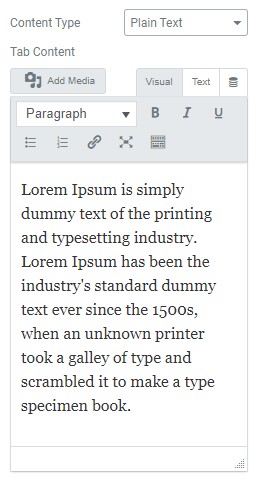
10. Selecting the Plain Text in the Tab Content will let you set any text as you wish.

11. If you want to show premade templates on the new tabs you should choose the Template option as the content type.

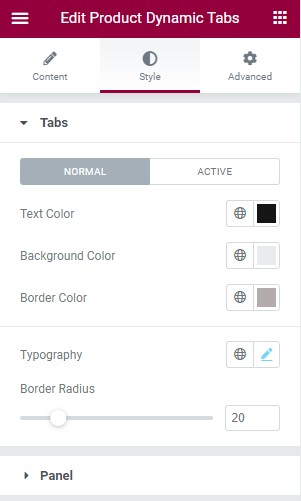
12. You can style the tabs as you want by using the Style section. You will have the option to design both Tabs and Panel in this section.

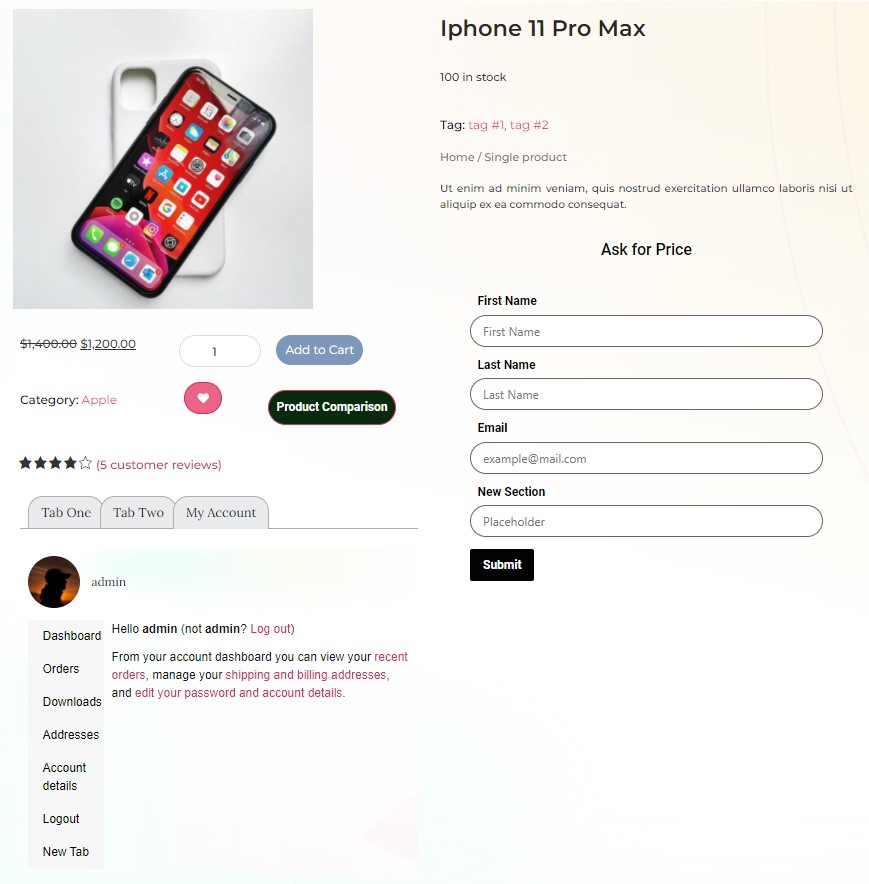
13. After styling the new tab and setting a premade Section template as content, this is how it looks like. For example, you can show the My Account page in the new tab. If you want to design, customize, and add new tabs to My Account, check out this post.

Subscribe to Our Newsletter
Get the latest WordPress tutorials, trends, and resources right in your inbox. No Spamming, Unsubscribe Anytime.

Thank you for subscribing to our newsletter!