Customize WooCommerce Emails With Elementor – A Step-by-Step Guide

Is your inbox overflowing with boring WooCommerce emails? Let’s face it, those default templates don’t exactly scream brand personality.
But what if you could create personalized emails that promise to convert, all with the familiar interface of Elementor? This blog will show you how to create and customize WooCommerce emails with Elementor to significantly boost engagement and drive sales in no time!
Get ready to build a powerful brand identity, one email at a time!
Why Customize WooCommerce Emails?
Using WooCommerce email customizer Elementor, you can send out customer emails that offer better customer engagement and conversion opportunities.
Let’s look at the benefits of customizing your WooCommerce emails with Elementor –
Boost Brand Identity & Recognition
Generic emails do little to establish your brand. With customization, you can incorporate your logo, colors, fonts, and brand voice into every email.
Personalized emails help create a familiar and memorable experience for customers and strengthen brand recognition with each interaction.
Drive Sales & Engagement
Plain text emails often get ignored. Customized emails with compelling visuals and targeted messaging can grab attention and encourage customers to take action. Which is perfect if you want to increase sales and get repeat business.
How to Customize WooCommerce Emails with Elementor
Follow the steps below to customize your WooCommerce emails with Elementor in minutes –
Step 1: Install Necessary Plugins
Before you can start designing your custom emails, make sure you have the following plugins installed on your WordPress –
Once you have all the plugins activated, you can start creating WooCommerce email templates with the CoDesigner WooCommerce email customizer.
Step 2: Create a New WCD Email Template
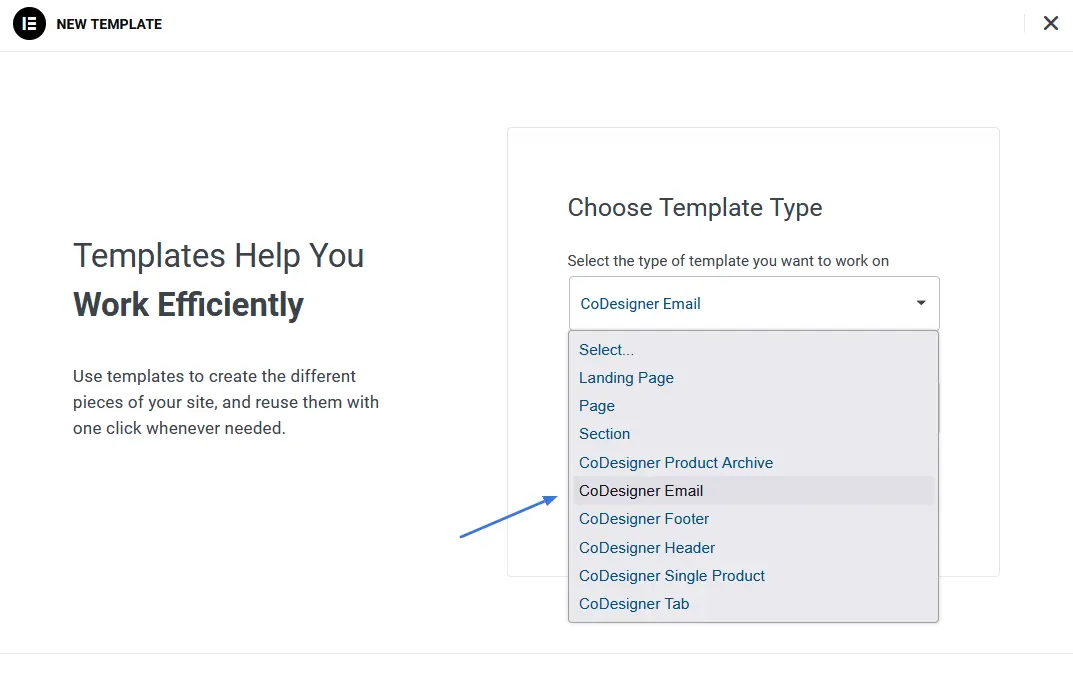
Navigate to the Templates tab from the dashboard and click on ‘Add New Template‘.
A pop-up will appear and you will need to select ‘CoDesigner Email’ from the dropdown options.

Give a name to the email template and click the ‘Create Template’ button. Once you’re redirected to the Elementor Editor page, you can start customizing the new template.
Step 3: Design the Email Template
In the Elementor Editor page, search for ‘email‘ in the search bar in the Elements section to find the Codesigner WooCommerce email customizer widgets.
Here are the seven stunning CoDesigner email widgets, and how you can add and edit them to your templates –
- Email Header
Drag and drop the email header widget in the first section of the email template. Change the text, and alignment, and select your preferred HTML tag from the content tab.
- Email Footer
Drag and drop the email footer widget in the second section of the email template. You can edit the content similar to the email header widget.
- Email Description
Add the email description in the Description section, and change the alignment to your preference.
- Email Billing Address
Add an inner section under the email description and insert the email billing address widget in the right column. From the Content tab, you can change the title, and HTML tag, set alignment, and show or hide the title from the billing address.
- Email Shipping Address
Add the shipping address below the billing address. You can edit the content similar to the billing address widget.
- Email Item Details
You can add the order details next to the address, as shown in the screenshot below. From the Contents tab, you can show or hide the table title and enable CoDesigner Hooks.
Step 4: Edit Email Template Style
When you customize WooCommerce emails with Elementor, you will be given the option to edit the style and advance options for each section.
Here’s how to customize the style of customer and order notes with WooCommerce email customizer Elementor –
- Email Customer Note
Add a personalized customer note just below the email item details section. You can change the font size/color, background, padding, and margin – directly from the Style tab.
You can change the style and advance settings similarly for all the CoDesigner widgets. Personalize the design to make your emails stand out.
- Email Order Note
Add an order note just above the order item details section. You can change the style of this widget, similar to the customer note.
Note: You can send a test email from the Settings in the sidebar to check out the changes before finalizing your template.
Step 5: Set the Email Template as Default
To replace the default WooCommerce email template with your new customized one, navigate to Dashboard > CoDesigner > Modules > Email Designer.
Here you can find dedicated tabs for Customer Emails and Admin Emails.
Set your custom email to the specific action from the dropdown options.
After placing an order from my test shop, here’s what my email looks like in the inbox.
Here’s a step-by-step video tutorial on how to design a completely new email template using CoDesigner –
Create Customized WooCommerce Emails that Convert!
CoDesigner and Elementor makes for a powerful duo for crafting professional and branded WooCommerce emails. With CoDesigner’s smooth drag-and-drop interface and extensive design options, you can create emails that resonate with your customers and strengthen your brand identity.
Don’t settle for generic emails – customize WooCommerce emails with Elementor to boost customer loyalty and coversions!
Frequently Asked Questions (FAQs)
Do I need Elementor to use CoDesigner?
Yes. CoDesigner is an addon specifically designed to work with Elementor for enhanced WooCommerce customization.
Which Elementor plugin is best for WooCommerce?
CoDesigner is a strong contender for the best Elementor plugin for WooCommerce. It offers extensive customization options for your WooCommerce store, including emails.
How do I add a custom field to my WooCommerce email?
You can modify your WooCommerce default email templates from Dashboard > Templates > Saved Templates. Find the template you want to edit and click on Edit with Elementor. You can add a custom field from the Elementor editor.
How do I set custom email templates to default?
Navigate to Dashboard > CoDesigner > Modules > Email Designer and set the custom template to replace the default WooCommerce template.
Subscribe to Our Newsletter
Get the latest WordPress tutorials, trends, and resources right in your inbox. No Spamming, Unsubscribe Anytime.

Thank you for subscribing to our newsletter!
8 thoughts on “Customize WooCommerce Emails With Elementor – A Step-by-Step Guide”
Leave a Comment
Table of Content
- Why Customize WooCommerce Emails?
- Boost Brand Identity & Recognition
- Drive Sales & Engagement
- How to Customize WooCommerce Emails with Elementor
- Step 1: Install Necessary Plugins
- Step 2: Create a New WCD Email Template
- Step 3: Design the Email Template
- Step 4: Edit Email Template Style
- Step 5: Set the Email Template as Default
- Create Customized WooCommerce Emails that Convert!
- Frequently Asked Questions (FAQs)
Get CoDesigner
Build awesome WooCommerce websites with CoDesigner’s 14+ Modules, 94+ Widgets and 150+ Templates.
Get Now









Do I have to upgrade to the pro to get this feature?
Yes, you have to.
Does this plugin also work on Woocommerce Germanised?
Hi Christopher!
CoDesigner is compatible with most of the WooCommerce based plugins out there. The email designer widgets by CoDesigner are compatible with WooCommerce Germenised too.
Also, you can try the free version of CoDesinger with many interesting widgets from this link https://wordpress.org/plugins/woolementor/
Hello, are there short codes or tags available to use?
For example.
{Shippemt_cost}
{Product_bought}
{Product_qty}
{Product_image}
So that it’s not the basic woocommerce table?
Ps. On mobile the site menu is messed up! It is in the middle of my screen 🙂
Hi Myedgy!
Thanks for reaching out to us.
Actually, You don’t need shortcodes or tags to add those fields. You can easily add new fields. Please follow this tutorial- https://youtu.be/Kjqs_2mgECU
You can also use the Placeholders to show the data.
See attachments: https://nimb.ws/W1hfSj
Are you using the CoDesigner “Menu widget” on the site?
Please raise a ticket explaining the issue – https://help.codexpert.io/new-ticket/
Thank you!
hello
How to use password reset email short code uRl
Where is the list of shortcodes?
Hi @ Yasser!
Thanks for your comment.
One of our support representatives replied to you on the messenger.
Please co-operate with him. He will help you with this.
Thank you!